SEO 是什麼意思?SEO 是 Search Engine Optimization 的縮寫,中文稱為「搜尋引擎最佳化」或是「搜尋引擎優化」。SEO 指的是按照 Google 搜尋引擎的規則和指南來優化一個網站在搜尋引擎結果頁面(SERP)上的曝光度和排名。SEO 能夠提高網站在搜尋引擎中的排名,進而提高網站的流量、曝光度與觸及率,進而帶動網站提升銷售以及提高客戶轉化率。
如果你想提升網站排名,卻不知從何下手?別擔心,今天 Whoops SEO 為你整理了 2025 年最新的 SEO 優化教學,如果你是新手,絕對能夠從今天的文章中掌握 SEO 的概念與技巧。如果你之前就聽過、了解過 SEO,那麼也值得關注,因為我們會不斷更新最新的 SEO 知識。

為什麼競爭對手的網站總是名列前茅,而你的網站卻乏人問津?其實,Google 並不是偏心,它只是按照一套獨特的搜尋引擎演算法來判斷網站的價值。想讓你的網站脫穎而出,就必須掌握 SEO 這個關鍵技術!
文章目錄
SEO 是什麼?為什麼需要優化?
很多人聽到 SEO(Search Engine Optimization,搜尋引擎優化),可能覺得就是搞搞關鍵字、讓網站排名往前衝?嗯,對,也不對!讓我用個比喻:
想像一下,你的網站就是你在網路世界裡精心打造的一家旗艦店。
SEO 的核心目標,沒錯,是提升網站排名,爭取在 Google 這條最熱鬧的商業街上,佔據一個黃金店面,讓人們路過時第一眼就看到你!但達成這個目標的手段,就像打造一棟吸睛又穩固的建築,絕不是偷工減料、做做表面功夫就能搞定的,而是需要結構、設計、內容、口碑多管齊下。
SEO 不僅僅是提升網站排名,更是全方位的網路行銷策略,是讓你旗艦店生意興隆的關鍵引擎!
為什麼這麼說?因為做好 SEO 能為你的企業或個人品牌帶來超乎想像的優勢:
- 免費且持續的精準流量: 相較於需要不斷燒錢的廣告,SEO 帶來的是「自然搜尋流量」。這些訪客是主動搜尋相關資訊找到你的,意圖明確,轉換率通常更高!而且一旦排名穩定,就能持續帶來免費曝光。
- 建立品牌權威與信任感: 當你的網站在搜尋結果頁 (SERP) 名列前茅,使用者自然會認為你是該領域的專家或領導品牌,無形中提升了信任感。
- 提升使用者體驗 (UX): 許多 SEO 優化項目,例如網站速度、行動裝置友善性、清晰的網站結構,其實都與提升使用者體驗息息相關。好的體驗能留住訪客,降低跳出率,這也是 Google 非常看重的指標。
- 長期投資效益驚人: SEO 需要時間累積,但一旦打好基礎、站穩腳跟,它的效益是長期且持續的,CP 值遠超許多短期行銷手法。
- 深入了解你的目標客群: SEO 的過程,特別是關鍵字研究,能幫助你更了解潛在客戶都在搜尋什麼?他們關心什麼問題?進而優化你的產品、服務與內容策略。
說了這麼多 SEO 的好處,那到底該從何下手呢?別急,SEO 的世界博大精深,但核心的優化技術主要圍繞著以下幾個關鍵支柱:
- 關鍵字研究 (Keyword Research) – SEO 的地基工程:
這絕對是 SEO 的第一步,也是最重要的一步!你要像偵探一樣,了解你的目標客群在搜尋什麼字詞?他們想解決什麼問題? 將這些能帶來流量的「黃金關鍵字」挖掘出來,並策略性地融入你的網站標題、描述、內容和圖片 ALT 中,讓 Google 更容易理解你的網站主題,知道要把你的「店面」介紹給哪些「對的客人」。想知道怎麼精準挖掘嗎?深入了解關鍵字研究的策略與方法,是打好地基的關鍵。 - 優質內容為王 (Quality Content is King) – 吸引人潮的靈魂:
空有華麗的店面,裡面卻沒好東西,客人還是會轉頭就走!內容就是你網站的靈魂。你需要持續提供有價值、原創、深入且符合使用者搜尋意圖 (Search Intent) 的內容。無論是部落格文章、產品說明、教學指南還是影片,好的內容才能真正吸引訪客目光、解決他們的問題、讓他們願意停留,甚至分享!這不僅能提升使用者體驗,更能建立你在該領域的權威性。想知道連 Google 內部都重視的內容策略是怎樣的嗎?看看這篇優質內容為王的深度剖析,你會更有概念。 - 技術 SEO 優化 (Technical SEO) – 穩固的建築結構:
這是確保搜尋引擎爬蟲 (Crawlers) 能順利「逛」你的網站,並正確理解內容的基礎工程。包含:- 網站速度: 沒人喜歡等待,載入速度是排名關鍵因素。
- 行動裝置友善性: 手機搜尋已是主流,網站必須在各種裝置上都能完美呈現。
- 網站架構: 清晰的導覽和內部連結,幫助爬蟲和使用者找到所需資訊。
- 程式碼簡潔: 乾淨的 HTML/CSS/JavaScript 有助於爬蟲解析。
- 安全性 (HTTPS): 保護使用者資料,也是 Google 看重的要素。
確保你的網站「體質」健康,符合 Google 的技術規範,才能為好內容和關鍵字策略加分。想讓你的網站結構更穩固? 技術 SEO 優化就是你的必修課。
- 建立高品質外部連結 (Link Building) – 累積信譽與口碑:
在網路世界裡,來自其他網站連到你網站的連結,就像是別人對你的「推薦信」或「投票」。積極與其他高權威、相關領域的優質網站建立連結,可以有效提升你網站的權威性 (Authority) 和可信度 (Trustworthiness)。注意,重點是「品質」而非「數量」!來自垃圾網站的連結反而可能傷害你的排名。這些重要的推薦信,也就是所謂的反向連結 (Backlinks),至今仍是 Google 評估網站信譽的重要指標之一。想了解如何有效建立高品質外部連結,並理解它們在演算法中的角色嗎?這篇文章值得你深入研究。

SEO 是一個不斷變化的領域, Google 的演算法也不斷更新。想在競爭激烈的網路世界中脫穎而出,就必須持續學習最新的 SEO 知識和技巧。
除了 Google 官方的 SEO 指南,你也可以參考 Whoops SEO 網站,我們會定期分享最新的 SEO 資訊、實用技巧和案例分析,讓你輕鬆掌握 SEO 脈動,讓你的網站排名扶搖直上!
什麼是 SEO?
SEO 的中文就是「搜尋引擎最佳化」。簡單來說,它就像是為你的網站進行 「體質調校」和「內容升級」,運用一系列的技術和策略,目標是讓 Google、Bing 這些搜尋引擎大佬們:
- 更容易「爬取」與「索引」你的網站內容: 就像幫網站建立清晰的地圖,讓搜尋引擎機器人能順利逛完整個網站,知道你有什麼好料。
- 理解你的網站主題與價值: 透過優化網站架構、內容、關鍵字等,讓搜尋引擎知道你的網站是關於什麼的,能解決哪些使用者的問題。
- 判斷你的網站是值得信賴且具權威性的: 藉由優質內容、良好的使用者體驗、以及外部連結等方式,提升網站在搜尋引擎心中的份量。
最終目的,就是提升你的網站在「自然搜尋結果」中的排名。
什麼是「自然排名」?
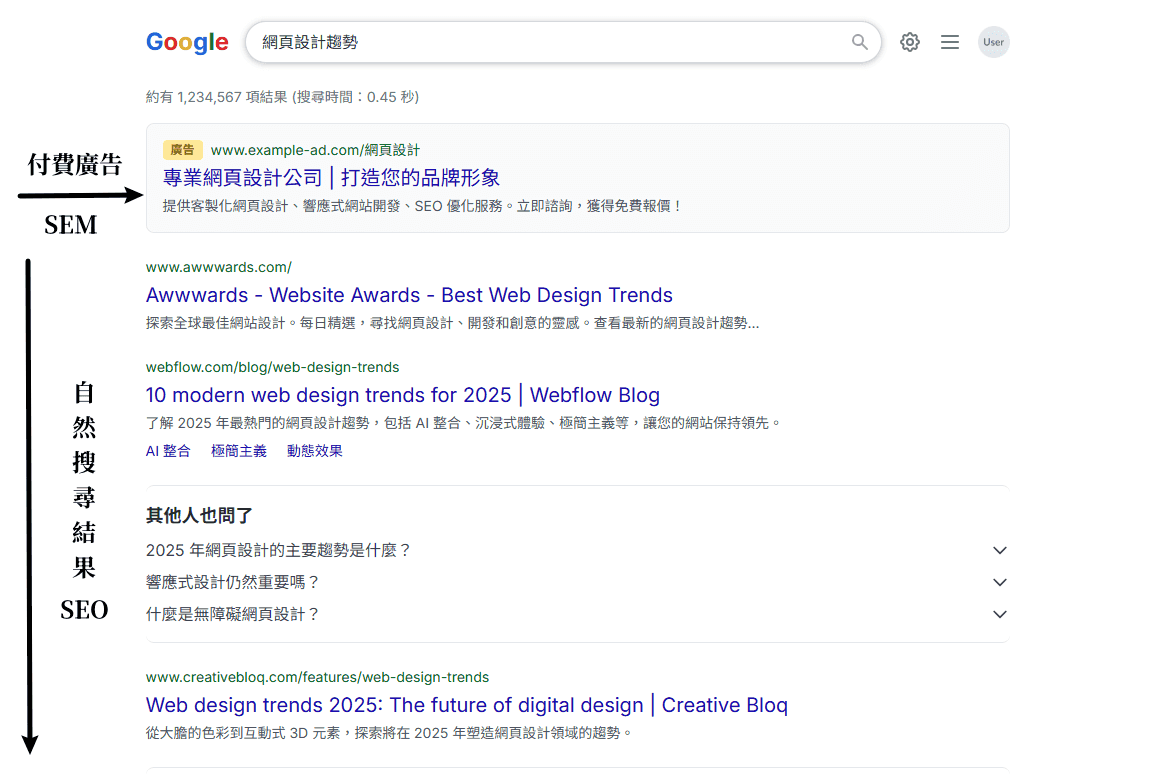
想像一下你在 Google 搜尋某個關鍵字,搜尋結果頁面通常會分成「廣告」和「自然排序」兩區塊。「自然排名」指的就是那些不是花錢買廣告 (像 Google Ads),而是憑藉網站自身實力獲得的免費曝光位置。

為什麼 SEO 這麼重要?
- 帶來持續且免費的流量: 排名越高,點擊率通常也越高,能為網站帶來源源不絕的潛在訪客。
- 提升品牌可信度: 使用者傾向信任排名較前面的網站,認為它們更具權威性與代表性。
- 精準鎖定目標客群: 透過優化相關關鍵字,吸引到真正對你的產品或服務感興趣的搜尋者。
- 高投資報酬率 (ROI): 相較於需要持續投入預算的付費廣告,SEO 帶來的長期效益更為顯著。
SEO 的核心目標就是:優化你的網站,讓它符合搜尋引擎的演算法規則,同時也真正滿足使用者的搜尋意圖與需求。 當搜尋引擎認為你的網站內容優質、體驗良好,自然就會樂意將你的網站推薦給廣大的搜尋用戶,為你帶來寶貴的曝光與流量!
想像你的網站是一家位於大型購物中心的商店。購物中心裡人來人往,但如果你的店面位置偏僻、招牌不明顯,顧客很難找到你。SEO 就像是幫你把店面搬到熱鬧的主通道,掛上醒目的招牌,並確保店內商品(內容)能滿足顧客需求。這樣,當有人在 Google 搜尋相關資訊時,你的網站就能出現在前幾頁,甚至第一頁。
SEO 就像是「不用錢的廣告」,讓你的網站出現在受眾目標的眼前,你不用花一分一毫就能取得海量的點擊與瀏覽數,在行銷尤其是網路行銷當中,這是多麼難能可貴的一件事。
全世界當中每天有 75 %的人使用 Google 搜尋他們想要的東西,在 Google 前 5 名當中,點擊率加總高達了 65.15 %,而這還僅僅是 2020 年的數據。可想而知,當你在 Google 搜尋結果當中獲得前 5 名的排名時,你可以從每天 350 萬次以上的搜尋分到多少的流量,那一定非常可觀。

既然你現在瞭解到在 Google 上獲得前面的排名是多麼有優勢的一件事,接下來就是要想盡辦法讓你的網站盡可能的出現在 Google 首頁當中。想要讓網站擁有好排名,你必須要先了解搜尋引擎的工作原理。
雖然排名優化有可能改善網站排名並提升流量與業績,但錯誤的方式也有破壞網站、影響網站信譽的風險。因此你應該尋求的是遵循 Google 優化指南的白帽優化,而不是冒著被懲罰風險而執行的黑帽優化。

你可能早就有一點耳聞知道網頁優化代表著搜尋引擎優化或是搜尋引擎最佳化,但究竟是要優化哪些項目呢?
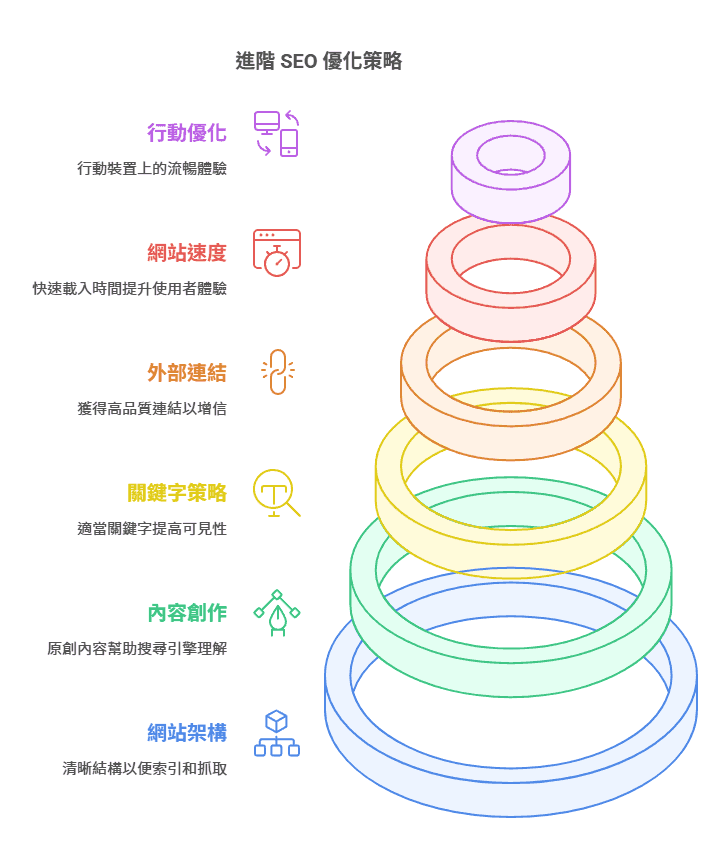
進階的網站 SEO 優化通常包括以下幾個方面:
- 網站架構優化:確保網站結構清晰,方便搜尋引擎索引和抓取內容。
- 內容優化:提供有價值、原創、有趣、有用的內容,幫助搜尋引擎了解您的網站。
- 關鍵字優化:為網站內容選擇合適的關鍵字和長尾關鍵字,提高搜尋引擎對網站內容的理解。
- 外部連結優化:獲得高品質的外部連接,增加搜尋引擎對網站的信任度。
- 網站速度優化:提高網站載入速度,減少使用者等待時間,提高使用者體驗。
- 行動裝置優化:確保網站在行動裝置上的體驗流暢,提高搜尋引擎對網站的評價。
以上這些都是排名優化的重要方面,實施這些技巧可以幫助提高網站的搜尋引擎排名。

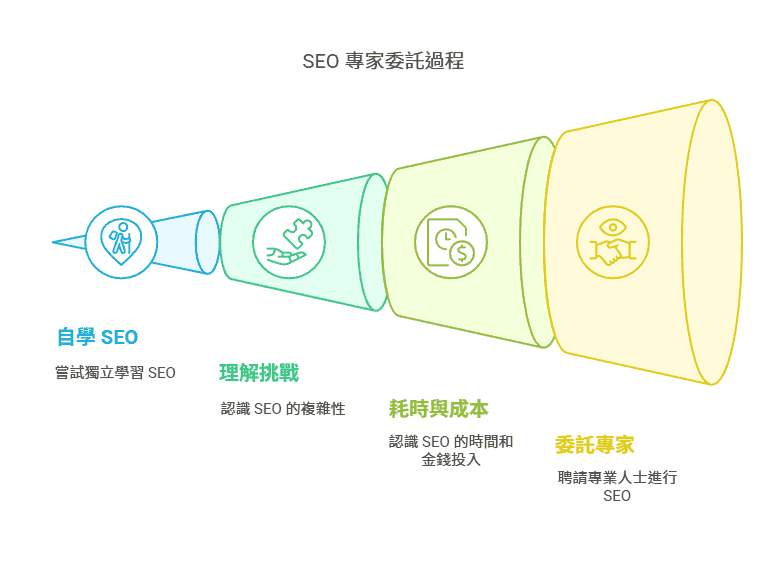
網站優化是非常需要多樣化的技巧與一定的專業,在有預算且理想的情況之下,你最好請專業的優化公司來幫你優化網站提升網站排名。
當然,透過學習的方式你也可以自己自學網頁優化,但你必須要了解,成為一名網頁優化專家是需要花費非常多時間與精力的,更不用說執行網頁優化的過程也是需要耗費大量時間與金錢的。

因此在最佳的情況之下,委託專家來幫你優化網站排名是最佳選擇。
優化指的是優化內容?優化設計?優化鏈結?還是優化使用者體驗?身為網站優化新手你一定一頭霧水,放心,當我是新手的時候我也搞不太清楚。所以我們規劃了這個 Google SEO 入門指南,不僅幫助新手能夠快速學習,也能讓學習很久的人能重新檢視自己的觀念。
讓我們試著用白話一點的方式來解釋搜尋引擎優化:
搜尋引擎最佳化是優化你的網路內容的一個過程,因此讓搜尋引擎喜歡你的網站,並給你的網站很高的搜尋結果排名,當搜尋特定關鍵字時你的網站會出現在搜尋結果首頁當中。
當我們談到搜尋引擎優化時,有三個角色:你的網站、搜尋引擎、你的受眾目標。
當你撰寫一篇「台中10大美食推薦」的文章後,你希望所有在 Google 搜尋引擎當中搜尋有關「台中美食」的關鍵字時,你的文章能夠馬上跳到他們的眼前,並點擊進入觀看你的文章。
那麼,你該怎麼讓你的文章在第一時間就讓使用者看到?
這就是搜尋引擎演算法的神奇之處。
對於我們大部分人來說,當我們需要某些東西 – 無論是答案、想法、策略或服務 – 我們會從搜尋引擎開始尋找。單單 Google 每天就有 35 億次的搜尋量,同時間更有超過 300 萬篇的文章被發佈至網路當中。因此,就像搜尋引擎已經成為我們生活中不可或缺的一部分,對於許多企業的行銷策略而言,也成為不可或缺的一環。事實上,有 51% 的行銷人員認為自然搜尋是最高投資回報率的方式。

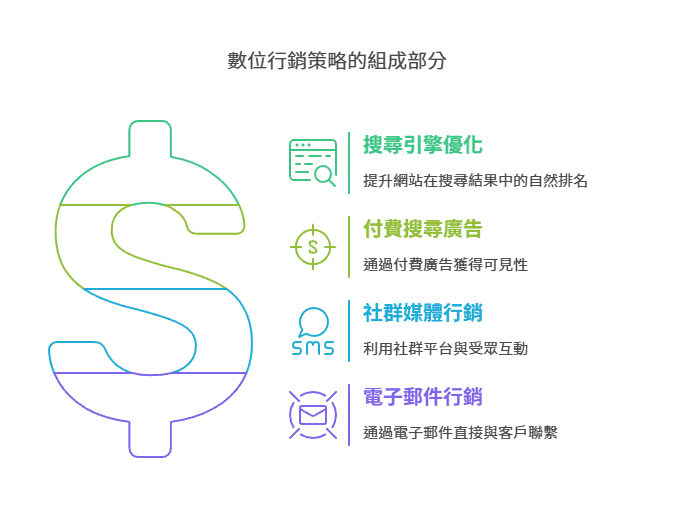
在眾多數位行銷當中,我們知道除了 SEO 相當重要之外,還有包含了其他方法,像是:付費搜尋廣告、社群媒體行銷與 Email 電子郵件行銷,每一個雖然都是在進行數位行銷時不可或缺的一部分,但其中 SEO 的成效是遠遠大於其他數位行銷方式。
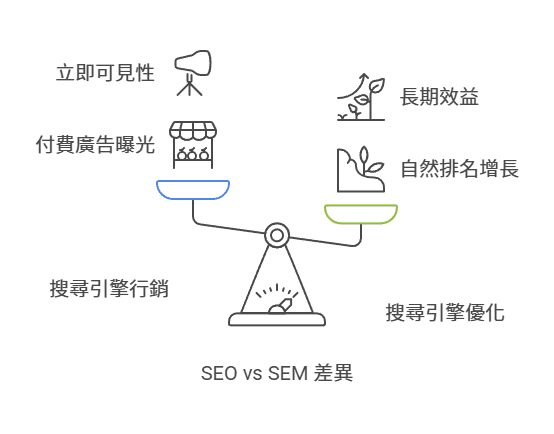
什麼是 SEM?
SEM 是搜尋引擎行銷(Search Engine Marketing)的簡稱,意思是針對搜尋引擎而進行的行銷活動。SEM 的目的是為了讓網站獲得在搜尋引擎的曝光與點擊所進行的各種行銷行為。
一般來說,SEM 通常指的是搜尋引擎行銷。它是指通過向搜尋引擎提供費用,以在搜索結果頁面上展示廣告,從而提高網站的能見度和訪問量的行銷活動。通過實施 SEM 技術,網站擁有者可以通過向搜尋引擎或是社群媒體付費,從而在搜尋結果頁面以及社群所提供的相關版面上展示廣告,從而增加訪客進入,進而獲得潛在的銷售機會。通常,SEM 和 SEO 是相輔相成的,一起搭配使用可以提高網站的搜尋引擎排名與流量。

以廣義來說,只要是任何有關搜尋引擎相關的行銷,就屬於 SEM 的範疇,因此,搜尋引擎優化 (Search Engine Optimization) 也是 SEM 的其中一環。
以狹義來說,SEM 漸漸的成為了付費點擊廣告的代名詞,因此現在普遍稱 SEM 為付費點擊廣告,也就是 Google Ads。
事實上,很多人常常會把搜尋引擎行銷和搜尋引擎優化搞混,以為 SEO 和 SEM 是同樣的東西,或是根本就不曉得兩者之間的關係。
搜尋引擎行銷和搜尋引擎優化時常會被搞混或誤用,搜尋引擎優化在台灣都已經不算是非常普及的名詞了,更何況是搜尋引擎行銷更是沒有人能夠輕易地分辨。
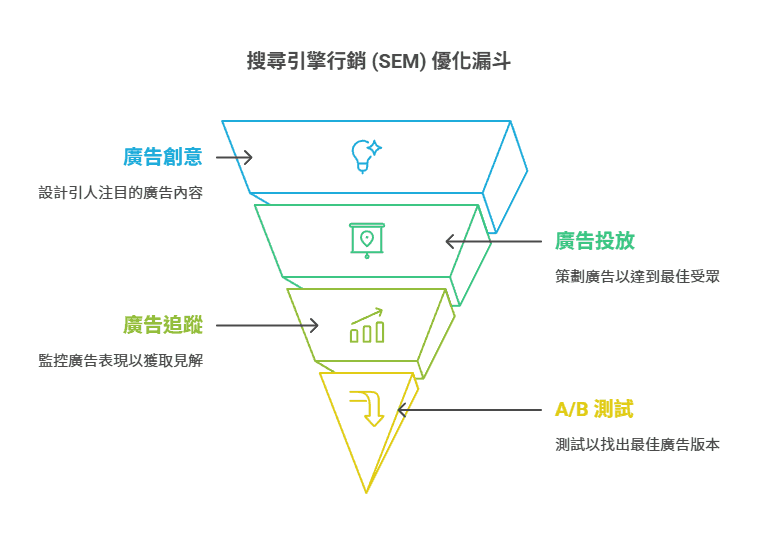
SEM 優化通常包括以下幾個方面:
- 關鍵字研究:為廣告選擇合適的關鍵字或是長尾關鍵字,以提高廣告的點擊率和轉化率。
- 廣告創意:設計吸引眼球、引人注目的廣告創意,以吸引使用者點擊。
- 廣告投放:選擇合適的時間、地點和人群,將廣告投放到最有效的媒體上。
- 廣告追蹤:使用廣告追蹤工具,監控廣告效果,及時調整廣告策略。
- A/B 測試:通過對不同版本的廣告進行測試,找出最有效的廣告版本。

這些都是 SEM 優化的重要方面,實施這些技巧可以幫助提高廣告的點擊率和轉化率。
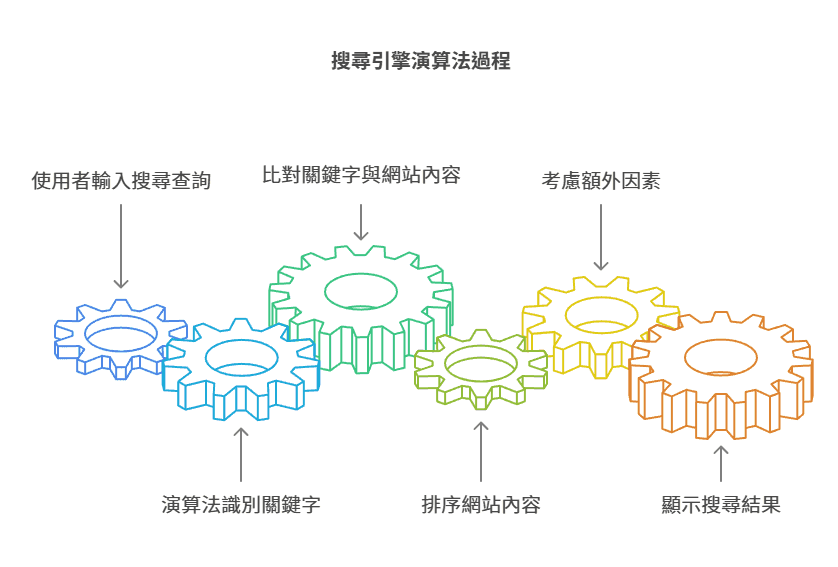
搜尋引擎演算法原理
現在你已經了解的搜尋引擎優化的基礎面貌,接著就要來了解搜尋引擎演算法是怎麼組成的,以及他是如何運作的。
當使用者搜尋某個關鍵字或短語時,搜尋引擎會通過複雜的演算法來識別使用者所搜尋的關鍵字和短語,並比對它們與索引中網站內容的相似度。搜尋引擎索引中的網站內容通常包括網頁的標題、內容、關鍵字和標籤。
當搜尋引擎完成比對之後,它會按照相似度的高低排序,並將排名靠前的網站顯示在搜尋結果頁面上。搜尋引擎也會考慮其他因素,例如網站的流量和來源,以及使用者的搜尋歷史和偏好,來確定最終的搜尋結果。

延伸閱讀:(影片教學) Google 線上數位課程,5 部影片帶你認識 SEO 搜尋引擎優化!
搜尋引擎通過不斷索引網站內容,並根據使用者的搜尋模式和搜尋結果來改善其搜尋引擎演算法,以提供更好的搜尋體驗。
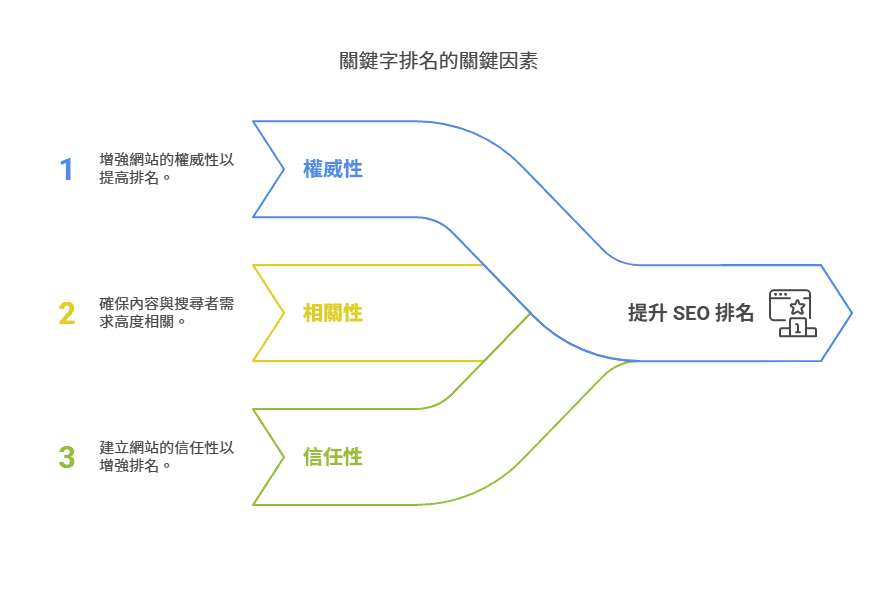
搜尋引擎優化已行之有年,因此我們了解目前決定關鍵字排名的信號因素大約有 200 多種,雖然我們沒辦法完全的操控數量如此龐大的優化因素,但我們可以盡量滿足搜尋引擎,並盡可能達成的所有對優化有幫助的事項。

Google 搜尋引擎演算法的優化因素當中,有多達 200 種的信號,其中 Search Engine Journal 為大家整理的 SEO 三個重要的因素,這些因素包括了,權威性 (Authority)、相關性 (Relevance) 與信任性 (Trust)。
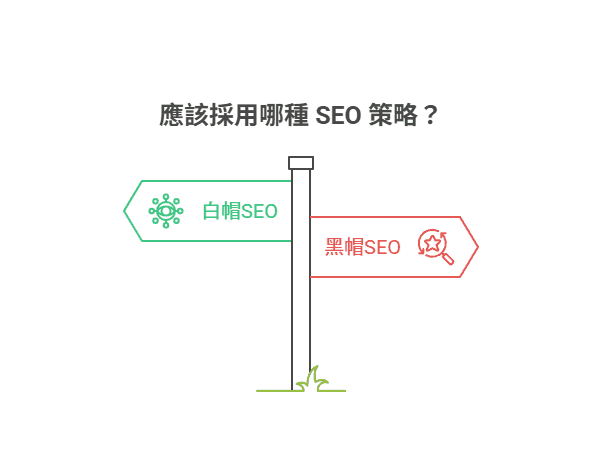
在操作網站優化的方法和領域當中,大致上分成兩個不同派系:白帽優化與黑帽優化。
白帽、灰帽與黑帽

白帽 SEO 指的是按照搜尋引擎的規則和指南來進行搜尋引擎優化的方法。這些方法通常是合法的,並且有助於提高網站在搜尋引擎中的排名和能見度,而不會對搜尋引擎造成損害。白帽 SEO 包括了許多有益的技術和策略,例如:優化網站內容、提高網站速度、建立外部連結…等。
相反地,黑帽 SEO 指的是利用搜尋引擎的漏洞或不遵守搜尋引擎的規則和指南,來進行搜尋引擎優化的方法。這些方法通常是不合法的,並且可能會對搜尋引擎造成損害,例如:使用假的關鍵字和標籤來增加網站排名,或利用網站群來提高排名。黑帽可能會帶來一些短期的收益,但長遠來看可能會對網站造成不良影響。

白帽優化與黑帽優化指向的結果都是利用網站優化技巧來打到排名提升的目的,但兩者差異在於使用的方法截然不同,一個是遵守規則,另一個是暗黑手法。黑帽優化就像暴發戶一樣,在短時間內就讓你擁有全世界,你有可能可以藉由黑帽在短時間內就獲得非常高的排名,如果這是你要的,那麼你優化方式就是黑帽 SEO。
黑帽優化的重點著重於搜尋引擎,他並非是針對實際的人為出發考量,而是針對搜尋引擎而進行的優化,因此在過去,許多網站都喜歡利用黑帽優化快速的獲取高排名與高收益。
低成本高回報,誰不喜歡?
但是,這種惡意填充關鍵字或是濫用鏈接的方式最終是敵不過不時更迭的搜尋引擎演算法,最終在 Google 嚴厲打擊黑帽優化的情況下,黑帽優化不再如此有效了,Google 也因此坐穩了搜尋引擎的龍頭寶座。因為搜尋出來的結果再也不是垃圾了。
另一方面,白帽優化才是正確的提升網站排名的方式。不同於黑帽優化,白帽優化是遵循 Google 提出的建議,使用正確的方法來優化網站架構與網站內容,以人為出發的優化概念,使得真實的人類能夠喜歡並信賴你的網站內容,這才是真正對使用者有幫助的內容,這也才是搜尋引擎想要找到的優質內容。
但實際想想,現實生活中區分黑與白有這麼簡單嗎?
沒錯,總是會有一些灰色地帶,遊走於「好像對,又好像不對」的情況之中,此時就誕生了「灰帽 SEO」的技術。
灰帽優化是指介於白帽優化和黑帽優化之間的優化方法。這些方法通常不完全遵守搜尋引擎的規則和指南,但又不會明顯違反它們。灰帽的技術和策略通常比較複雜,且可能會有一定的風險。例如,灰帽可能會包括利用關鍵字和標籤的黑名單,或通過運用網站內容的外部連結來提高排名。

灰帽可能會帶來一些短期的收益,但也可能導致搜尋引擎封鎖網站或下架搜尋結果。因此,使用灰帽技術需要謹慎,並在清楚了解其風險的情況下進行。
灰帽優化就像字面上的解釋一般,有點正確,又有點作弊。灰帽優化不像白帽優化那樣純淨無瑕;同時又並非黑帽優化那樣作弊連連,更多時候,我們認為大部分的優化專家們所使用的優化技巧與策略,大致上都是屬於灰帽優化的範疇當中,因為 Google 所定義的優化標準,根本沒有實際上這麼的明確。你很難可以找到標準化方式來使網站排名獲得保證提升的技巧。
舉例來說,Google 公開說過 過度的連結可能會造成排名的降低。聽到這裡你一定很驚訝,外部連結不是排名信號的重要因素之一嗎?!
沒錯,所以你可以了解為什麼我們會說 Google 提出的外部連結優化標準很模糊吧!
讓我們聽聽 Google 的 John Mueller 針對這件事情的解釋:
但口耳相傳本來就是一種宣傳策略,他不應該被當作是不好的事情,真正不好的指的是「低質量的外部連結」,因此,具有高度相關性、高優質的外部鏈接仍然是值得你爭取的排名信號。
優化的搜尋引擎演算法不斷在變動,同一種方法與規則在一個時期有用,並不表示永遠有效,你應該定期審視你的優化策略,並改進你的優化觀念與技巧,才能不斷的在 Google 搜尋結果當中獲得穩定靠前的排名。
對於某些行業或是掌握龐大資源的大型企業公司或許能夠很相較於小型企業更能快速建立外部連結,例如:新聞產業、內容農場。
由於有龐大的人力資源,因此他們可能同時有 100 位記者同步不斷撰寫並發布新聞,每篇新聞當中會有各種連結至其他頁面的鏈接;他們更可能每天有 1000 多篇的投稿,為他們注入源源不絕的文字內容。
而這並不是每個產業、行業能夠辦到的事情,尤其每個小型企業都希望利用最少的成本獲取最大收益。

因此,在建議外部連結上(有效的高品質外部連結),是做白帽搜尋引擎優化最困難的一件事情,也就是透過最低成本找到最優質的外部連結。
當你認為你都遵照 Google 的優化策略執行一段時間後,你發現你的排名卻無動於衷,為什麼會這樣?
或許是方法不對,方向錯誤,執行力道太小,亦或是 Google RankBrain 的改變讓你的內容優化策略完全失敗。
Google RankBrain 導入AI 幫助搜尋引擎進行即時的調整排名與測試調動,使得人為的操縱比以往更難以撼動與影響搜索排名。
縱使今天你的頁面有著:
你的排名仍然有可能不如你預期的高。
如同我們上面所說的,目前已知的 SEO 排名信號因素有高達 200 多種,這還僅僅是我們所知道的,而你所做的優化僅僅佔了 3/200,再加上權重分佈,實際上綜合下來的分數可能遠遠低於你競爭對手,因此造就你輸了,卻不知道輸在哪的窘境。
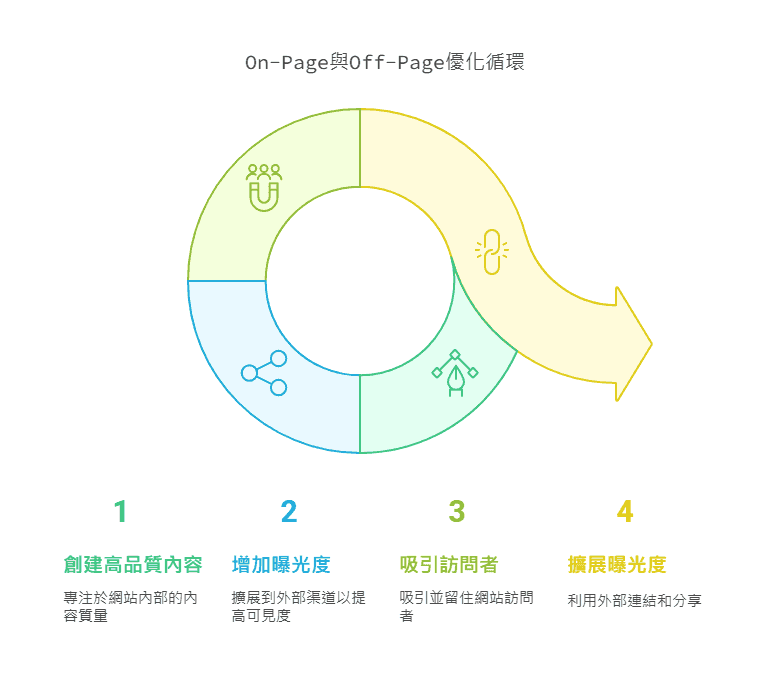
站內優化 (on-page SEO) 與站外優化 (off-page SEO)

在優化網站的時候,我們又分成兩大部分,別擔心,這次沒有灰色地帶了,就是分成兩個:
On-page 優化包含了所有搜尋引擎會爬取的內容,包括你的網站標題、網站敘述、網站內容…等。
Off-page 優化包含了除了你自身網站之外,所有你不可控的排名信號因素,包括外部連結、社群分享、品牌效應…等。
舉個例子讓你比較好了解站內優化與站外優化分別代表何種含義。
範例#1:你走在精華區忠孝東路精華地段的轉角黃金店面門口,但一眼望進去,裡面空空如也,又黑又暗,只差沒有貼上頂讓的字條。
現在,你會想進去這家「髒亂不堪的黃金店面」嗎?
範例#2:你開了一間精品商店,裡面擺設美輪美奐,放著高雅舒服的音樂,在夏日當中吹著令人舒服的冷氣,待在這個空間當中讓人心曠神怡,非常享受。但可惜的是你開的地方在阿里山上最頂端。
現在,你進得去這家「舒服的高檔精品店」嗎?
這就是為什麼你需要同步進行站內 On-page 優化與站外 Off-page 優化。

當你擁有好的內容時,你也必須要向外擴展你的曝光渠道,才能讓更多人看見你的東西;另一方面,當你擁有很多曝光渠道讓別人看到你的同時,你也要提供相當品質的內容,這樣才能夠真正的留住客戶。
因此站內優化與站外優化才會相輔相成。
首先,先來介紹On-Page 站內優化吧!
網站優化 (on-page 優化)
On-page 優化分別由3個部分組成:
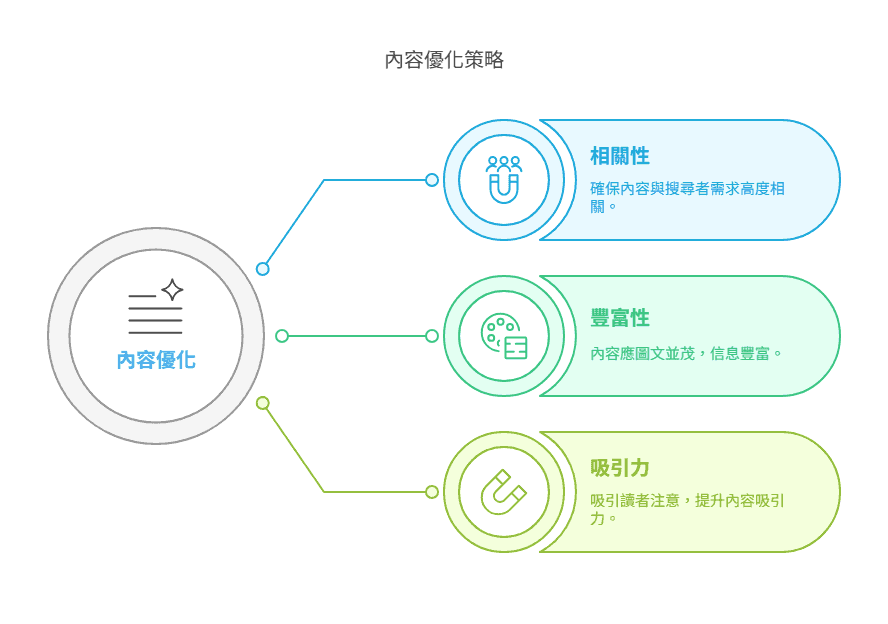
內容優化
流傳於搜尋引擎優化界當中最有名的一句話的其中一部分:「內容為王」,內容為王這句名言是1996年全球首富比爾蓋茲所提出的,如今這句話放到現在來看還是非常的堅不可摧。
為什麼說內容為王?
因為使用者在搜尋結果當中要找的是符合他所期待的內容,而不是充斥著他的問題卻沒有答案的頁面內容。
舉例來說,當你在 Google 搜尋「水煮雞胸肉食譜」時,Google 會從他龐大的資料庫當中替你尋找最具「水煮雞胸肉食譜」的網站內容,呈現給你,他會試圖給你最好的「水煮雞胸肉食譜」,讓你可以快速的達成「自製水煮雞胸肉」的目的。
所以,以這個例子來說,你最先要做到的事情就是「寫一份又簡單又快速,最好是圖文並茂,有影片教學更棒」的「水煮雞胸肉食譜教學」,如此一來你的文章(或影片)就是所有想要自己做水煮雞胸肉的人想要找尋的內容。

理論上很簡單對吧!但要創造出偉大的內容並非容易的事情。
事實上,世界上許多真正有價值的事情都是需要透過不懈努力才能達成的。
所以,試著讓你的文章內容不要如此空洞無趣,盡量圖文並茂一些,讓人覺得有用的內容才是好內容。
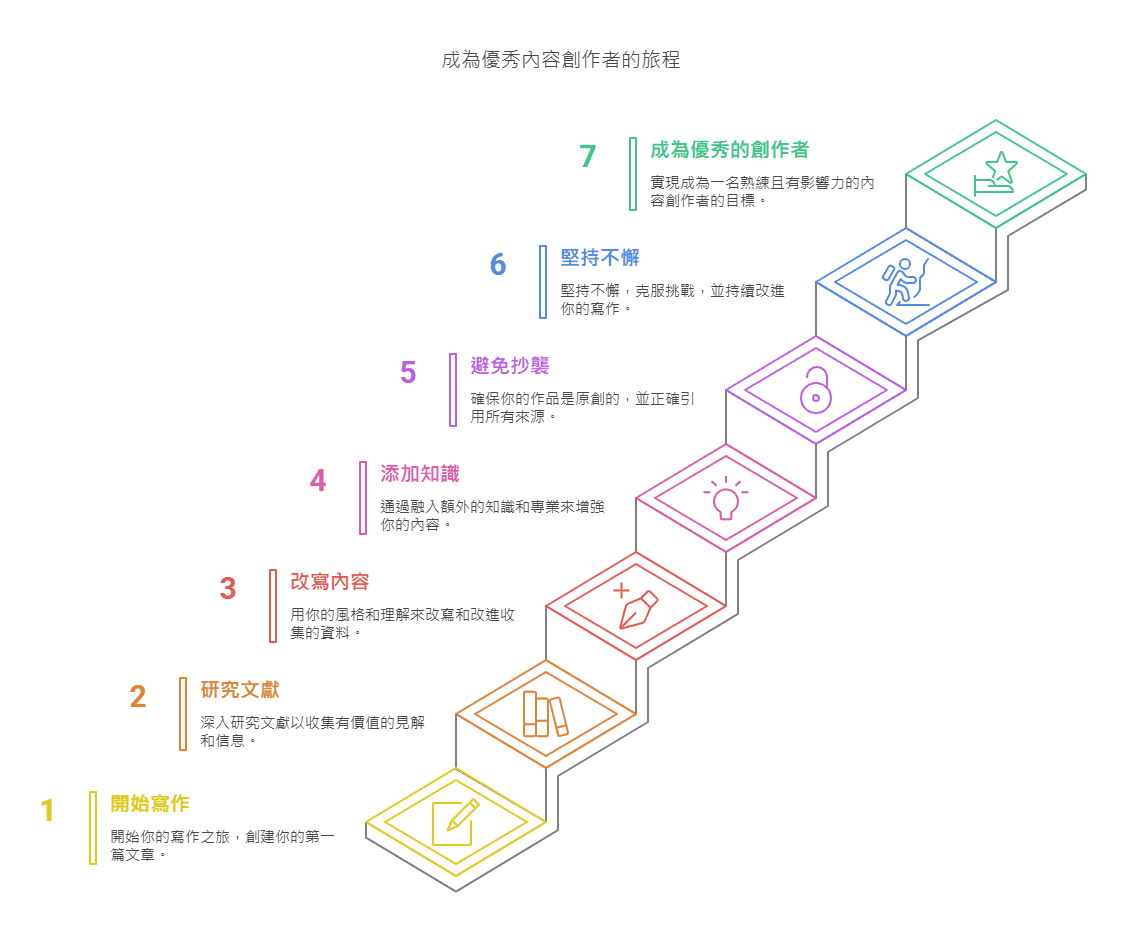
內容品質優化
剛剛提到了首先的重點在於你要提供內容,所以不要再看了,開始動手撰寫你的第一篇文章吧!
撰寫內容僅僅只是提供了一個起點,因為要想出、撰寫出一篇好的文章實屬不易。
那什麼樣的文章可以被稱作高質量文章或者説是好文章?
有寫過論文的人大概能知略知一二,一般人不太可能從無到有自創一篇文章出來,大多數的文章都是建立在前人的知識上,加以產生出來的。
你可以針對你有興趣的文章,看過大量相關的文獻報導後,根據這些人的內容,基於他們的概念,改寫並加入你自己的語言風格,同時添加更多的知識甚至是專業進去,創造出一篇在該領域更加出色的文章。
這就是所謂站在巨人肩膀上的意思。

別誤會了,我並不是鼓勵你去抄襲,抄襲與引用、借鑑、參考是截然不同的東西,抄襲不僅侵犯智慧財產權,同時還會因重複內容而導致你的網站排名產生不良影響。
一開始你可能會寫得很糟糕,但只要努力不懈,每天堅持一點,一段時間後你仍然會成為出色的內容提供者。
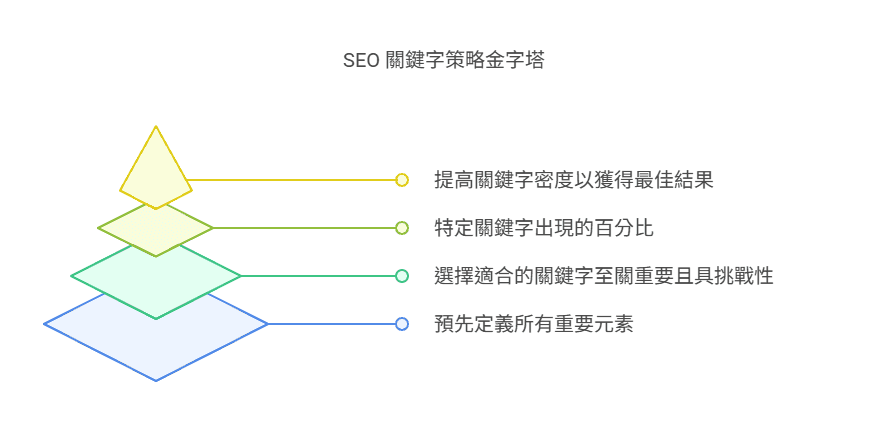
關鍵字密度優化
關鍵字的重點在於,預先定義內容當中所有重要的元素。
如果你不曉得該如何挑選適合的關鍵字,你可以參考我們的關鍵字定義教學。
關鍵字定義與選擇是非常重要的一環,如同一台車的引擎馬力再強,方向走錯了仍然是徒勞無功。
因此選擇最適的關鍵字是相當重要且困難的,這也是你必須非常看重前期關鍵字定義選擇的原因。

再來讓我們先來定義一下。所謂「關鍵字密度」,指的是在一個網頁的總內容中,你鎖定的特定關鍵字所出現次數的百分比。計算方式很簡單:
關鍵字密度 = (關鍵字出現次數 / 頁面總字數) * 100%
舉個例子,如果一篇文章有 1000 個字,而您的目標關鍵字「舒芙蕾鬆餅」出現了 20 次,那麼這篇文章的「舒芙蕾鬆餅」關鍵字密度就是 (20 / 1000) * 100% = 2%。
在搜尋引擎發展的早期,演算法相對單純。它們判斷一個網頁主題的主要方式之一,就是看特定字詞出現的頻率。因此,在過去,刻意提高關鍵字密度,讓它達到某個「據說」的最佳比例(例如 2%-8%),確實是一種常見且可能有效的 SEO 手法。當時的想法很直觀:我一直提到這個詞,搜尋引擎總該知道我的網頁跟這個主題有關了吧?
然而,時至今日,如果您還在斤斤計較那 1%、2% 的密度差異,那可能就有點跟不上時代了。為什麼呢?因為 Google 搜尋引擎變得非常、非常聰明了!
現在的 Google,早已不再單純依賴計算字詞出現次數來理解網頁內容。它運用了更先進的人工智慧技術,像是自然語言處理 (NLP)、語意分析等,能夠真正理解文字背後的脈絡、意圖以及主題關聯性。
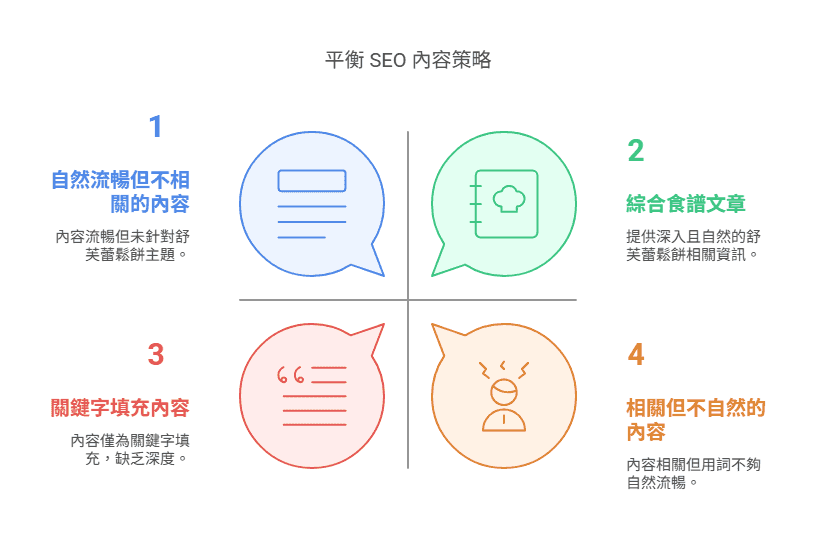
這代表什麼?這代表 Google 不只看你提了幾次「舒芙蕾鬆餅」,它更在意:
- 內容的「相關性」與「完整性」:你的文章是否真的深入探討了舒芙蕾鬆餅?有沒有提到製作方法、所需材料(例如:雞蛋、牛奶、低筋麵粉)、口感特色(例如:輕盈、入口即化)、適合的場合(例如:下午茶、甜點)、甚至是歷史由來或不同變化?
- 用詞的「自然度」與「豐富性」:文章讀起來是否通順自然?還是為了塞關鍵字而顯得生硬、重複?有沒有使用相關的同義詞、近義詞或延伸概念(例如:「法式鬆餅」、「空氣感甜點」、「烘焙食譜」)?
- 使用者的「體驗」與「意圖滿足」:使用者搜尋「舒芙蕾鬆餅」時,他們想知道什麼?是想找食譜?想找推薦店家?還是想了解它的熱量?你的內容是否滿足了這些潛在需求?

如果無視 Google 的進化,仍然執著於瘋狂塞入關鍵字,試圖「操控」密度,反而會掉入「關鍵字堆砌」(Keyword Stuffing) 的陷阱。這是一種過度優化的手法,例如:
- 「我們提供最好的舒芙蕾鬆餅,我們的舒芙蕾鬆餅食譜簡單易學,快來買我們的舒芙蕾鬆餅材料包,享受美味舒芙蕾鬆餅。」
這樣的內容不僅讓讀者感到厭煩、難以閱讀(使用者體驗差),更容易被視為黑帽 SEO 導致被 Google 判定為作弊行為,進而懲罰您的網站,導致排名下降甚至被移除索引。得不償失!
該如何尋找關鍵字?
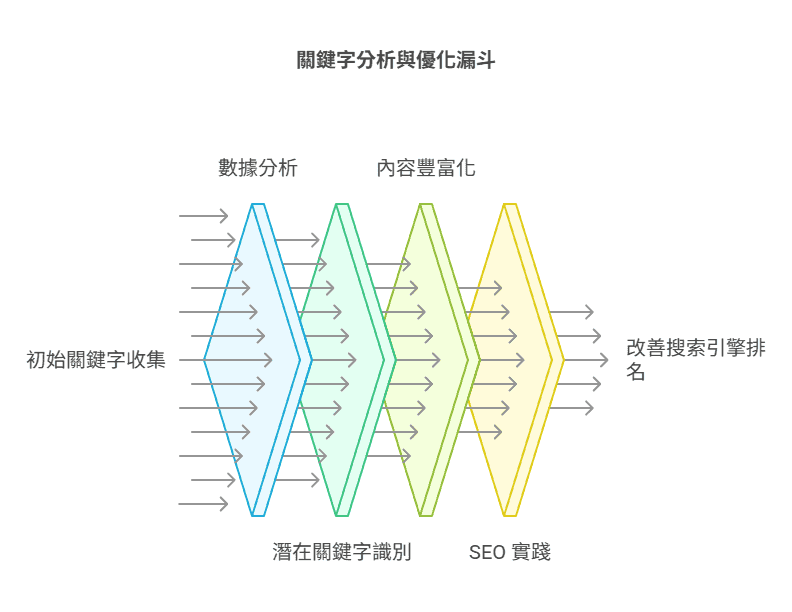
想要如何尋找一個網站甚至網頁中最佳的關鍵字實際上不是一件容易的事,尤其當你要從外部去進行網站分析時,通常會沒辦法取得網站的具體數據,來進行精確的目標關鍵字搜尋。因此,我們通常會建議客戶,最好是先從每個自身產業最了解的人來提供常見的客戶最常使用的關鍵字來進行分析,再來就可以透過 Google Analytics 與 Google Search Console 來進行更準確的數據分析,有了這些數據資料後,就可以尋找更多潛在關鍵字,並進行再次行銷與再次執行排名優化。
延伸閱讀:SEO關鍵字如何定義?2步驟快速蒐集目標關鍵字清單!
如今,Google 搜尋引擎越來越聰明,在文章當中你不僅要提及你的目標關鍵字,重點是,還要試著描述和目標關鍵字相似的詞語。
舉例來說,當你在 Google 中搜尋「水煮雞胸肉」時,會出現相關詞語:
因此,你可以透過這簡單的方法來將所有相關的關鍵字融入你的文章當中,不僅讓你的文章更為豐富之外,也能提供更全面與「水煮雞胸肉」相關的話題。

但切記,不要搪塞一大堆關鍵字在你的文章當中,你只需要在標題、敘述與開頭有帶到關鍵字就好,反覆的故意出現關鍵字反而會出現反效果。
Hubspot 做了一項研究指出,頻繁的增加/新增內容,讓內容保持活躍狀態能夠使網站獲得更好的排名。
其實從維基百科的組成就可以驗證這項研究的原理,我們都知道維基百科的編寫量非常龐大,修改頻率也非常高。這表示 Google 會需要不斷的去重新抓取維基百科的頁面,因為每分鐘的內容都會變得不一樣,變得越來越豐富。
Backlinko 也表明了自己也使用了這樣的方式,不斷的在同一篇文章內容當中充實內容,儘管整個網站的文章數量不多,但是每一篇文章的內容量都極其的豐富,Brian Dean 將這套技巧稱之為「摩天大樓」技巧。
如同蓋一棟摩登大廈一般,積少成多聚沙成塔,慢慢的充實你的內容,讓他成為一棟高聳的大樓吧!
定期發表新的內容固然重要(新聞),但聚焦在重要的深度內容上,許多人成功的優化人員都證明了這樣的方式是非常有效的。
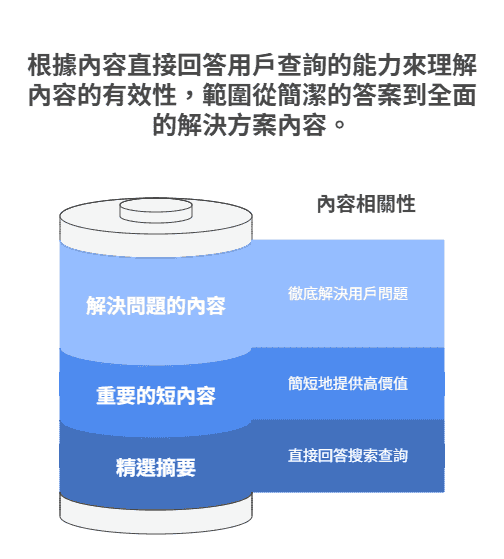
精選摘要
有時,你會發現搜尋特定的關鍵字時,Google 會在 SERP 結果當中直接顯示出答案,這正是 Google 所提供的「精選摘要結果」,在 2025 當中,這種特殊的排名出現在搜尋結果頁面的種類將會越來越多,因此這也是未來 2025 SEO 的趨勢。
深度內容當然是優勢,但同時你也要確保答案簡潔明確。
Google 的 John Muller 過去在 Twitter 上表明,字數的多寡與質量的高低並非成正比。有些頁面內容非常短,但非常重要;有些內容非常長,但大多都是廢話連連。

因此,盲目的在頁面當中添加無意義的文字並不會讓你的排名變得更好。Google 演算法並不單單只依據網站當中的字數來決定排名的高低,而是會透過尋找和關鍵字具有高度相關性、高原創性以及具有解決使用者問題能力的內容,那才是 Google 取決於你的排名是否能夠較高的其中一種方法。
如何選擇正確的關鍵字
如何定義關鍵字的範圍非常廣,在此我們只會小小的討論有關選擇正確關鍵字,告訴你挑選正確的關鍵字與錯誤的關鍵字影響會多麼巨大,以及該如何以正確的觀念來選擇想要優化的目標關鍵字。
當搜尋引擎在進行資料收集與分析時,有 90% 都是根據網站當中的關鍵字來定義整篇文章的意思。
因此,舉例來說,當你的內容都是圍繞與有關「律師考試」的內容時,Google就不會認為你的內容與「高中聯考」有任何關係,你的「律師考試」可能就會與其他關鍵字如「律師證照」「律師錄取率」「律師考古題」…等等相關。
從上述可以看得出來,挑選關鍵字對於撰寫文章來說有多重要了吧。
選擇合適的關鍵字能夠幫助你朝正確的方向撰寫你的內容,接著才有辦法圍繞著你的目標關鍵字進行優化。
當你的關鍵字挑選錯誤,不管是關鍵字的難易度過高過低,甚至於關鍵字的方向,都會造成網站很難受到搜尋引擎的青睞,以至於始終無法獲得好的排名。
同時,關鍵字也涉及到你該如何正確的建立外部連結,你該以何種的關鍵字和語句來對外執行你的鏈接建設,這都是會影響搜尋引擎如何看到你的網站的重要因素。
常見關鍵字錯誤#1:挑選錯誤關鍵字
架設你今天想要自己建立網站在網路上銷售二手車,而你定義的關鍵字是「如何賣二手車」,很明顯的你想要找賣二手車的人,或是買二手車的人。
但是,也有另外一種可能是,搜尋「如何賣二手車」的受眾目標,很有可能是想要「學習」如何賣二手車的汽車銷售業務,因此,這些你鎖定的「如何賣二手車」的實際受眾目標,很可能與你設想的客群有所不同,導致你即使將這個關鍵字優化至首頁了,你的業績仍然沒有任何起色。
這就是典型的錯誤關鍵字的定義。
常見關鍵字錯誤#2:關鍵字難度過高
這次你一開始就定義非常正確的關鍵字,你是販賣Iphone和Android相關3C產品的賣家,因此這次你知道你的關鍵字是「Iphone 手機殼」。
聽起來非常正確有道理,會搜尋「Iphone 手機殼」的人,90%就是要尋找並購買手機殼的消費者。
但實際上,你還是犯了一個關鍵錯誤「關鍵字的難度過於廣泛/難度過高」。
這次你雖然定義了正確的關鍵字,但是由於關鍵字的難度太高,以至於你沒有足夠的資源能夠去與其他擁有更多資源、更高權重的網站去競爭這些非常熱門的關鍵字,因此,儘管你很努力的圍繞著這個關鍵字去進行優化,但結果終究不如你意。
那麼你該如何尋找與定義適合你的關鍵字呢?
幸好 Google RankBrain 演算法可以讓我們透過了解使用者意圖,來定義我們的網站關鍵字。
首先,關於關鍵字你可以想一想:
透過了解使用者意圖,能夠讓你創造出更廣泛的內容與主題。
你應該試著了解搜尋者「想要搜尋的內容」而不是搜尋者「正在輸入的內容」。
人們不總是知道自己真正想要的是什麼,因此你要懂得以各種語意、含義、意圖來讓你的內容能夠吻合使用者想要找的內容,而不是針對「特定」的關鍵而已。
就像剛剛「律師考試」的例子,想要找「律師考試」的人,他很有可能也會想要找「律師考試錄取率」「律師考試難易度」「律師考試如何準備」…等等的關鍵字,因此不要只把關鍵字定義在「律師考試」上,試著找到其他也很相關,但難易度上相對簡單的關鍵字,這樣更容易幫助你在初期就獲得好的流量,久而久之自然就能累積起你的品牌信譽與價值。
頁面轉換率(Conversion Rate)
在網路行銷中,頁面轉換率(Conversion Rate)是一個非常重要的指標。這個指標代表著訪客進入你的網站後,最終是否將行動轉換為你期望的結果。通常來說,這個結果會是訪客完成購買、註冊、填寫表單等等。簡而言之,頁面轉換率是指使用者在訪問某個頁面後,將訪問轉化為某種行動的機率。
有時,頁面轉換率也會被稱為【頁面轉化率】,這是因為翻譯或者是某些國家地區用法不同,而產生的說法。但實質上,轉換率與轉化率代表的都是相同意思。
這個指標對於網站主來說非常重要,因為它直接關係到你的網站營收。如果你能提高轉換率,那麼你就能夠增加收益,並且在競爭激烈的市場中脫穎而出。
頁面轉換率通常被用來衡量網站的效益和使用者體驗,它能告訴網站經營者關於他們的網站設計和內容是否能夠有效地引導使用者進行目標行為。透過分析頁面轉換率,網站經營者可以了解使用者對網站的反應,發現網站存在的問題,針對性地進行優化和改進,提高網站的效益和使用者體驗。
頁面轉換率的計算公式是:
頁面轉換率 = 完成目標行為的使用者數 / 訪問頁面的使用者數 × 100%
例如,如果一個頁面在一段時間內有 1000 個訪問者,其中有 50 個訪問者完成了目標行為,那麼該頁面的轉換率為:50 / 1000 × 100% = 5%。
那麼,如何提高頁面轉換率呢?首先,你需要確保你的網站能夠提供優質的使用者體驗。這包括網站速度、設計風格、易用性等等因素。另外,你還需要確保你的內容能夠吸引訪客並促使他們採取行動。這包括強烈的呼籲行動、明確的說明資訊等等。
總之,頁面轉換率是一個關鍵的指標,它能夠幫助你衡量你的網站的效益。透過優化網站體驗和內容,你可以提高轉換率,並且實現更高的營收。
延伸閱讀:什麼是頁面轉換率(Conversion Rate)?7 個方法教你快速提升網站轉換率!
HTML & CSS 優化
網路行銷優化當中最困難且最需要用心產出的東西就是規劃關鍵字與創造有用的內容,最困難的部分解決了,接著就要解決程式與外觀的部分了。
HTML跟CSS是網頁設計最基礎的東西,想要利用網路銷售販賣東西,你需要有基本的相關知識,才能夠順利的在網路上建立一個像樣的網頁。
要注意的是,我這裡說的是「像樣的網站」,而不是「一個網站」。
我自己一開始是透過各種線上免費學習的地方接觸網頁設計,如今你有更多更棒的免費資源提供你更好的學習環境,如「Codecademy」或「Udemy」,這些網站能夠一步一步教你從零開始到能夠有能力建構一個美輪美奐的網站。
重點是,他能夠幫助你建立一個「快速」「直覺」「美觀」的網站,能夠符合現在Google與使用者對於網站使用者體驗的需求,現今在設計網站時,你必須要考慮「網站速度」「使用者體驗」「UI&UX交互設計」…等等,因此,從基礎打好,能夠幫助你更有效的在建構一個又美觀開啟速度又快的網站,對於使用者或搜尋引擎來說,無疑都是最佳的方式。
Meta Tag 標題與敘述
標題優化與敘述優化是顯示在搜尋結果中,影響使用者最重要的因素。
我們經常看到新聞網站會使用「標題殺人法」,透過聳動的標題來吸引使用者點進網站當中觀看新聞。我們就是要多多少少「學習」這種小技巧。
我們應該要優化標題,讓搜尋者一看到標題就知道/想要點擊進入。
另外,標題也應該要控制讓字數剛好完整顯示出來,以免會遭到搜尋引擎截斷,而導致無法顯示完整標題。
網站標題優化常見錯誤範例 – 標題過長:
正確的標題長度應該像這樣:
標題與敘述優化的技巧不勝枚舉,有興趣的可以前往我們的SEO教學了解更多有關標題敘述優化的技巧。
延伸閱讀:On-Page SEO 內容優化
網站連結(Sitelink)
網站連結(Sitelink)是指當搜尋結果頁面中,除了顯示網站的網址之外,Google 還會自動將網站的其他頁面以連結的形式統整在一起顯示。這些網站連結不僅能讓您的網站頁面在搜尋結果頁面中顯得更為豐富與顯眼,還可以提高頁面的點擊率(CTR),並且提供更多有效的資訊在搜尋結果頁面(SERP)中顯示,方便使用者可以在尚未進入頁面之前,就可以得知她想要的訊息。
我們都希望網站可以在每個頁面當中都顯示這些連結,但很不幸的是,不是所有網站都能擁有它。Google 網站連結是透過演算法來判斷哪些連結對使用者最有幫助,才會顯示出來,而且通常那些連結是使用者最常點擊的。因此,只要你系統化的標示出網站當中應該有的選單與目錄,就有機會讓自己的網站在搜尋結果頁面(SERP)中顯示網站連結(Sitelink)。
網站連結(Sitelink)是指在 Google 搜尋結果中顯示的特定網站的額外的連結或導航元素,可以讓使用者更容易找到網站的特定頁面。這些連結通常是導航性的,可以提高點擊率(CTR),並且可以提高網站內部網頁在搜尋結果頁面(SERP)的可見性。Google 的演算法會選擇顯示與使用者相關且有用的頁面附加連結。附加連結是建立在自然搜尋結果和付費廣告中的重要機會。
從上方例子可以看到,連結出現的方式主要是【1】顯示主要搜尋結果,也就是主網站。再來是【2】顯示主網站當中,其他相關的連結。
只有在 Google 認為這些連結式對於使用者有實質性幫助時,才會自動顯示。如果你的網站架構無法讓 Google 的程式尋找適當的連結或是與使用者查詢無關,那麼就不會顯示網站連結。
網站連結樣式會不同
網站連結樣式的顯示方式,會根據不同時期會以不同的方式呈現,不過大致上而言,都是在頁面下方顯示頁面中熱門的連結。
舉例來說,當我們搜尋一個網站品牌,例如【Whoops SEO】時,我們可以看到搜尋結果的第一個就是 Whoops SEO 的官網,下方則是會顯示除了首頁之外,網頁當中較熱門的連結:
Google 網站連結只會在符合使用者查詢需求且網站結構良好時顯示,如果網站結構不足或不符合使用者需求,則不會出現網站連結。若要增加網站連結的機會,建議調整網站結構和錨點文字,確保符合使用者查詢需求。通常而言,在網站當中添加選單是能夠提升顯示網站連結的快速方法。
延伸閱讀:什麼是網站連結(Sitelink)?該如何在搜尋結果中添加網站連結(Sitelink)?
外部連結
外部連結指的是徂其他網站當中獲得超連結,連結到你自己網站的這個過程。
超連結(Hypertext Links)是指使用者在網際網路當中頁面之間傳遞導航的一種方式,當搜尋引擎使用爬蟲分析網路上的頁面時,會抓取頁面上所有的連結(包括內部連結與外部連結),此時連結到其他網站的連結也會被搜尋引擎爬蟲給抓取。
在整個外部連結建設的技術當中,有許多不同的網路行銷優化外部連結建設的方式,雖然每一種方式難度各不相同,但真正的白帽優化所建立的高質量外部連結被認為是最難的技術工作之一。
許多人認為內容優化就是花費大量的時間發佈大量的外部連結就能將排名做好,但是事實並非如此。想要做好內容優化除了需要花費大量的時間之外,也要做對的事情,也就是掌握創建高質量外部連結的技術,這才能使你的網站排名更能領先其他對手。
延伸閱讀:
Google SEO 工具
Google 官方本身就有許多幫助提升或檢測網站 SEO 的工具,而且這些線上服務都是由 Google 免費提供的。有一些工具雖然簡單,但是只要你懂的如何去使用、去分析結果,這些線上工具對幫助你檢測與提升網站方面是非常有效的。
CHROME LIGHTHOUSE
Lighthouse 是由Google所提供的一個線上審查網絡應用,目前提供 5 個優化的相關指標的測量結果,並即時反饋結果讓你知道當前網站的簡單情況。
TESTMYSITE
TestMySite 也是由 Google 所提供的一項線上檢測網站的服務,這項審查網站的工具主要提供兩項優化指標因素。
PAGE SPEED INSIGHTS
Page Speed Insights 可說是目前 Google 在網站測速上,功能最為強大最為好用的 SEO 工具了。這項線上服務不僅會告訴你目前網站在手機版本與桌電版本兩者的分數之外,同時也會告訴你這兩個裝置當中,個別有哪些缺失的地方,而且還會告訴你該如何改善這些缺點。
延伸閱讀:Google SEO 工具 – 5 個免費官方分析軟體
你需要聘請一位 SEO 專家嗎?
SEO 專家的職責涵蓋了提高網站排名,增加網站流量,改善使用者體驗等方面。搜尋引擎最佳化是一個不斷發展的領域,需要持續學習新技術和應用最佳實踐。因此,如果您想要讓網站更好地被搜尋引擎收錄,那麼聘請一位SEO 專家絕對是一個值得考慮的選擇。
值得注意的是,聘請專家也有風險。如果您選擇一位不專業或不負責任的專家或公司,可能會對您的網站造成傷害。因此,在尋找委託之前,建議您要先了解什麼是 SEO,以及找到一位真正有經驗且值得信賴的優化專家。
聘請 SEO 專家的好處包括檢查網站內容或結構、提供技術建議、開發內容、管理線上商務活動、進行關鍵字搜尋、提供 SEO 訓練…等等。如果您需要更專業的市場和地理知識,那麼聘請一位網站優化專家也是一個不錯的選擇。
在聘請專家之前,建議您先了解一些搜尋引擎的基礎知識,並閱讀相關指南和資源。例如,您可以參考 Google 如何檢索網站、建立索引,以及搜尋基礎入門指南。如果您正在考慮重新設計網站或打算推出新網站,那麼最好在此之前就與專家合作,以確保整個網站設計都符合搜尋引擎的要求。當然,即使您已經有了一個現有的網站,優秀的優化專家也能幫助您改善現有網站。
如果您需要進一步了解是否需要聘請專家,以及在尋找優化公司時需要留意哪些事項,請參閱「您需要聘請SEO專家嗎?」的相關指南。



Luna
4 3 月, 2025詢問SEO服務
Sliven
26 3 月, 2025Hello, 歡迎透過連絡我們頁面傳送您的詳細資訊哦! https://seo.whoops.com.tw/what-is-seo/