網站連結(Sitelink)是指當搜尋結果頁面中,除了顯示網站的網址之外,Google 還會自動將網站的其他頁面以連結的形式統整在一起顯示。這些網站連結(Sitelink)不僅能讓您的網站頁面在搜尋結果頁面中顯得更為豐富與顯眼,還可以提高頁面的點擊率(CTR),並且提供更多有效的資訊在搜尋結果頁面(SERP)中顯示,方便使用者可以在尚未進入頁面之前,就可以得知她想要的訊息。
我們都希望網站可以在每個頁面當中都顯示這些連結,但很不幸的是,不是所有網站都能擁有它。Google 網站連結是透過演算法來判斷哪些連結對使用者最有幫助,才會顯示出來,而且通常那些連結是使用者最常點擊的。因此,只要你系統化的標示出網站當中應該有的選單與目錄,就有機會讓自己的網站在搜尋結果頁面(SERP)中顯示網站連結(Sitelink)。
延伸閱讀:什麼是 SEO?SEO 初學者懶人包+教你該如何開始執行 SEO 優化
什麼是網站連結 Sitelink?
網站連結(Sitelink)是指在 Google 搜尋結果中顯示的特定網站的額外的連結或導航元素,可以讓使用者更容易找到網站的特定頁面。這些連結通常是導航性的,可以提高點擊率(CTR),並且可以提高網站內部網頁在搜尋結果頁面(SERP)的可見性。Google 的演算法會選擇顯示與使用者相關且有用的頁面附加連結。附加連結是建立在自然搜尋結果和付費廣告中的重要機會。

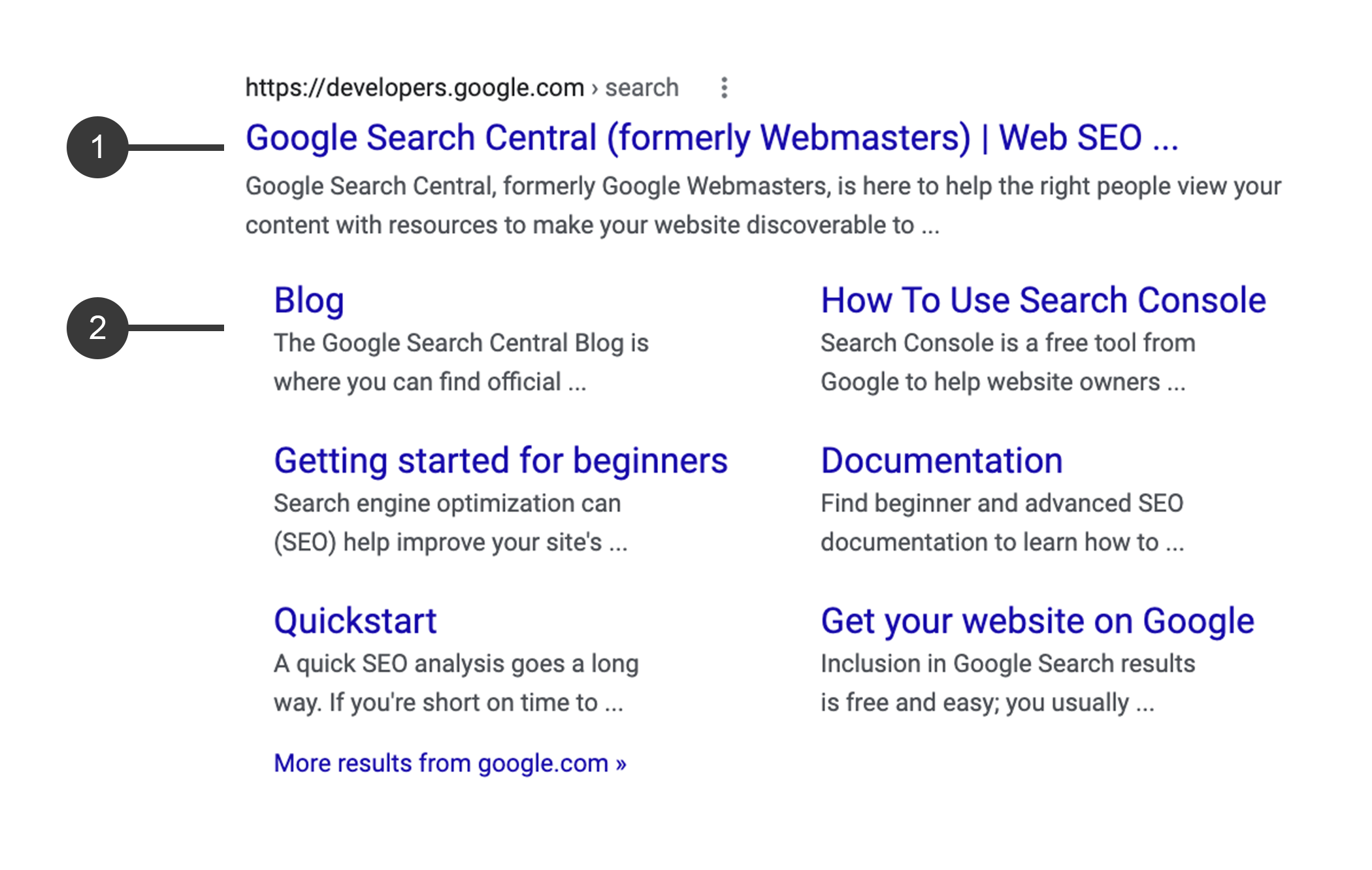
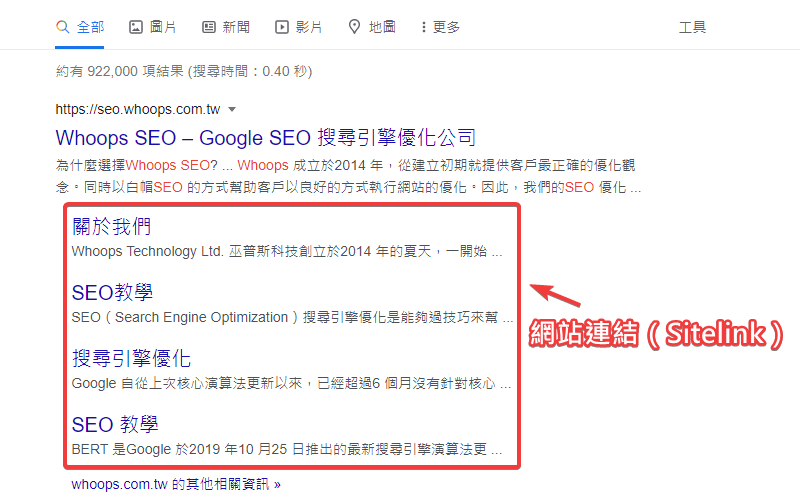
從上方例子可以看到,連結出現的方式主要是【1】顯示主要搜尋結果,也就是主網站。再來是【2】顯示主網站當中,其他相關的連結。
只有在 Google 認為這些連結式對於使用者有實質性幫助時,才會自動顯示。如果你的網站架構無法讓 Google 的程式尋找適當的連結或是與使用者查詢無關,那麼就不會顯示網站連結(Sitelink)。
網站連結(Sitelink)樣式會不同
網站連結(Sitelink)樣式的顯示方式,會根據不同時期會以不同的方式呈現,不過大致上而言,都是在頁面下方顯示頁面中熱門的連結。
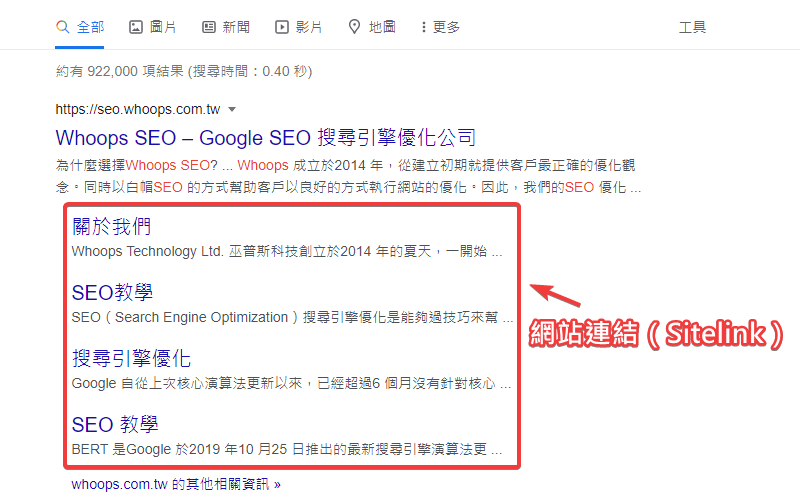
舉例來說,當我們搜尋一個網站品牌,例如【Whoops SEO】時,我們可以看到搜尋結果的第一個就是 Whoops SEO 的官網,下方則是會顯示除了首頁之外,網頁當中較熱門的連結:

Google 網站連結(Sitelink)只會在符合使用者查詢需求且網站結構良好時顯示,如果網站結構不足或不符合使用者需求,則不會出現網站連結。若要增加網站連結的機會,建議調整網站結構和錨點文字,確保符合使用者查詢需求。通常而言,在網站當中添加選單是能夠提升顯示網站連結的快速方法。
常見的 Sitelink 類型
Sitelink 是指在搜尋結果頁面上顯示的連結,這些連結可以讓使用者更快速地找到網站上的特定內容。常見的 Sitelink 類型包括:
- 行內網站連結:顯示在網站首頁下方,可以讓使用者快速訪問頁面的主要內容。
- 展開式網站連結:顯示在網站首頁下方,可以讓使用者快速訪問網站的多個內容頁面。
- 網站連結搜尋框:顯示在網站首頁下方,可以讓使用者直接在網站上搜尋內容。
- 廣告網站連結:顯示在廣告下方,由廣告主所支付。
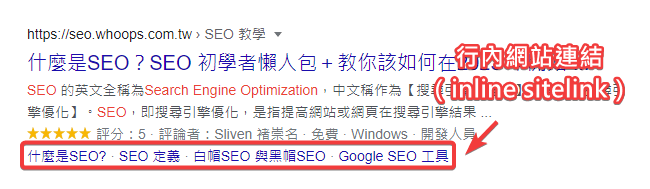
行內網站連結
這種連結指的是出現在搜尋結果頁面(SERP)中,網站下方會呈現一行帶有 4 個連結的樣式,通常這種行內連結會出現在非首頁的頁面當中呈現。

展開式網站連結
這種連結是顯示在官網首頁下方的連結。這些附加連結會以清單的形式出現,並附有描述性文字,來幫助使用者更快找到他們想要的內容。Google 會自動抓取網站的這些描述性文字是由 Google 根據使用者搜尋的關鍵字選擇的。

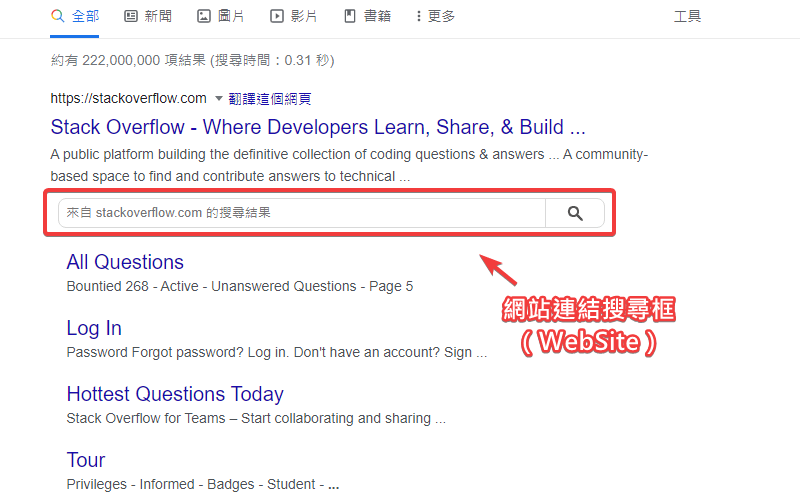
網站連結搜尋框
這種連結實際上是一種結構化資料,它是一種非常方便的功能,當您的網站出現在搜尋結果頁面時,Google 會自動顯示一個搜尋框,讓使用者可以立即在您的網站內搜尋他們需要的內容。這個搜尋框還提供即時建議和其他功能,更加便利和高效。此外,透過設定也可以新增 WebSite 結構化資料來控制連結搜尋框的某些部分,更好的瞭解您的網站。

網站連結搜尋框不一定會顯示
Google 並不保證每次搜尋結果都會顯示搜尋框,而使用網站搜尋框標記也不能保證系統一定會顯示。如果您發現您網站的結構化資料沒有顯示在 Google 搜尋結果中,建議您參考一般結構化資料指南中的常見原因。
廣告網站連結
這種連結實際上就是在 Google Ads 投放廣告時,可以藉由手動設定【動態網站連結】,來指定顯示廣告時,除了主要的網址之外,在敘述欄位下方,手動添加連結的文字與網址,可顯示 6~8 個的連結(根據電腦版與手機版顯示數量有所不同,)。一般這種連結又被稱為【動態網站連結(Dynamic sitelink)】。

一般而言,動態網站連結是由系統自動產生,你完全不需要製作新的文字廣告或影片廣告,也不必設定新的連結。
如何新增 Sitelink?
想要新增網站連結使其顯示在搜尋結果頁面當中(SERP),最重要的是要讓 Google 認為你的網站是值得信賴的、有價值的。因此,你需要做到以下幾點:
- 提供高品質的內容:要讓 Google 認為你的網站是值得信賴的,就必須提供高品質、有用的內容。
- 優化網站結構:網站結構要清楚明瞭、易於導航。這樣才能讓Google更容易爬取你的網站,並且讓使用者更容易找到他們需要的內容。
- 提高網站權威性:網站權威性是指網站在搜尋引擎中的地位。要提高網站權威性,就必須通過多種方式增加網站的連結。
- 維持網站活躍:網站活躍是指網站內容經常更新。要維持網站活躍,就必須不斷更新網站內容。
總結來說,想要取得連結需要做到以上幾點,讓 Google 認為你的網站是值得信賴的、有價值的。這樣才能讓 Google 在搜尋結果頁面(SERP)中顯示連結,讓使用者能夠更方便地訪問網站的特定頁面。
除了上面提到的優化網站結構、提高網站權威性、維持網站活躍外,還可以通過多種方式來增加網站的曝光率,如:建立社交媒體帳號、進行關鍵字優化、進行廣告推廣等。透過一個結合了多種方式的網站行銷策略,能夠更有效地提高網站的曝光率,獲取 Sitelink。
網站的設計也是很重要的因素,要讓網站看起來美觀、易於使用。當網站的設計好看、易於使用時,使用者就會更容易停留在網站上,這樣就能提高網站的轉換率。另外,也要注意網站的網頁速度,網頁速度越快越好。當網頁速度快時,使用者就會更容易瀏覽網站內容,這樣就能提高網站的使用體驗。
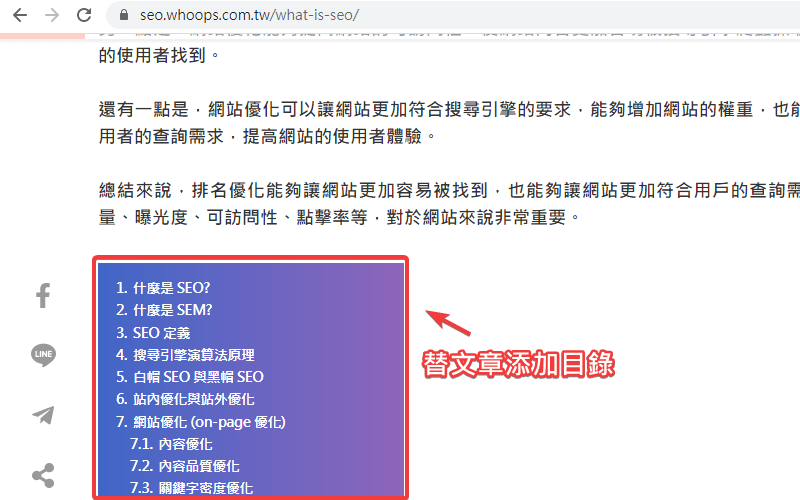
該如何添加行內網站連結?
通常而言,只要文章內容添加目錄與錨點,就有機會在搜尋結果當中顯示行內連結。

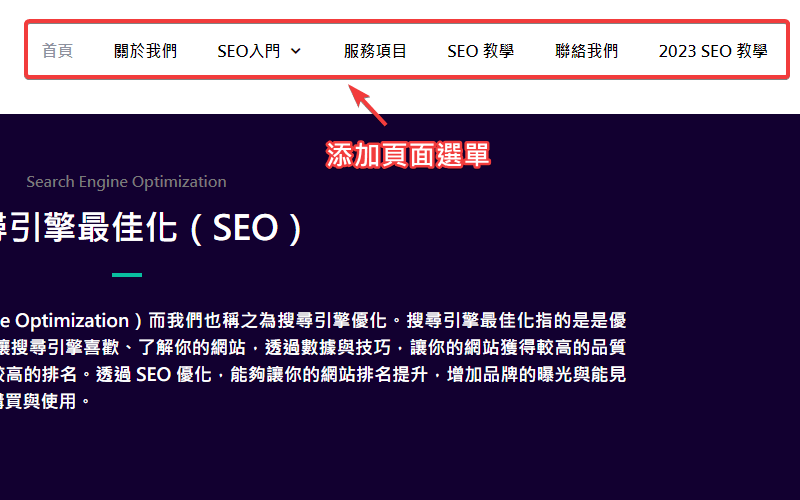
該如何添加展開式連結?
通常而言,只要在網站中添加選單,就有機會在搜尋結果當中顯示展開式連結。

該如何添加網站搜尋框?
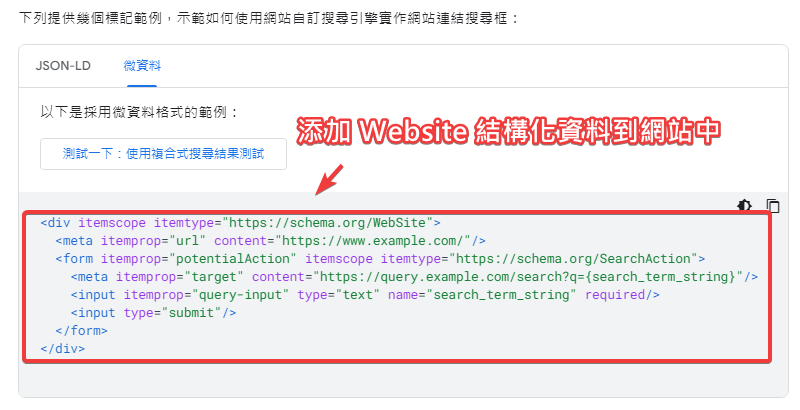
在網站的首頁添加 WebSite 結構化資料元素。應用程式必須具備相關聯網站才能啟用此功能,即使網站只有一個網頁也可以。下面列出幾項額外的規範:
- 這個標記只能在首頁新增,不能在其他頁面。
- 如果您已經實作 WebSite 結構化資料來提供網站名稱功能,請務必在同一個節點中建立網站名稱屬性的巢狀結構。也就是說,如果可以,請避免在首頁上建立額外的 WebSite 結構化資料區塊。
- 一定要為網站指定 SearchAction,如果也支援應用程式搜尋,可以再指定另一個,但後者屬於選用性質。即便應用程式是您比較偏好的搜尋目標,也還是必須為網站指定 SearchAction;因為這樣一來,如果使用者不是從 Android 手機進行搜尋,或是並未安裝您的 Android 應用程式,這項做法能確保搜尋結果仍然會導向您的網站。

你可以選擇使用【JSON-LD】或是【微資料】的格式寫入網站首頁。Website 結構化資料只能寫在首頁,若將其放置於其他頁面中,是不會有效果的。
如何避免顯示網站連結搜尋框?
即使網站並未包含此處說明的結構化資料,Google 搜尋仍可自行在網站的搜尋結果中加入網站搜尋框。不過,您可以在首頁新增下列中繼標記,避免這個現象發生:
<meta name="google" content="nositelinkssearchbox">
該如何添加廣告連結?
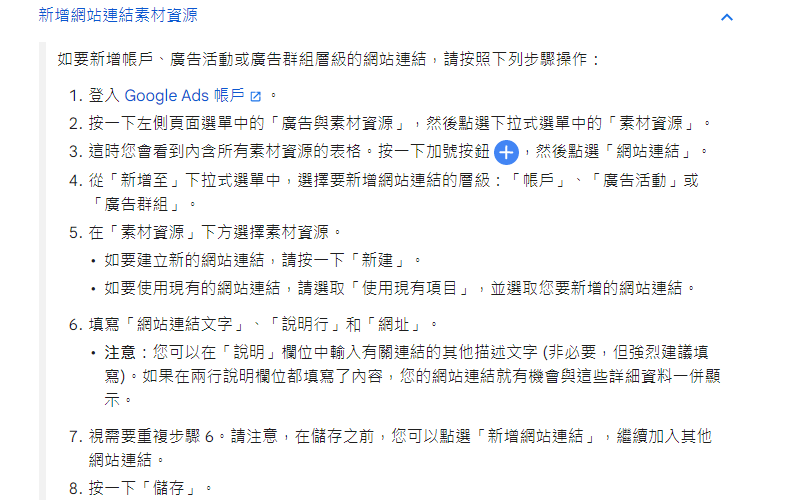
想要新增廣告網站連結的方式很簡單。首先登入 Google Ads 帳號,前往【廣告與素材資源】,在當中可以添加連結文字以及網址,後續就會自動顯示在 Google Ads 廣告欄位中,顯示動態網站連結。

網站連結最佳做法
目前,網站連結是由 Google 自動抓取與產生,透過不斷改善的網站連結演算法,你的連結每次顯示的都會有所不同。在未來,也可能會採納網站擁有者的意見來進行顯示。不過,以目前來說,仍然是依據系統自動抓取為主的方式來顯示網站連結。
話雖如此,你仍有一些最佳做法可以提升網站連結的品質。
- 務必在網頁標題和標題中使用言簡意賅且具相關性的文字來傳達資訊。
- 建立使用者能夠輕鬆瀏覽的合理網站架構,並確實在重要網頁和其他相關網頁之間建立連結。
- 確保內部連結的錨定文字簡明扼要,與指向的網頁具有關聯性。
- 避免內容重複。
如果需要移除網站連結,請考慮將該網頁從網站中移除或使用 noindex。
更多 SEO 優化教學文章
- Google 告訴你如何才能加快網站索引速度,關鍵是內容品質與流量
- 影片 SEO 策略 - 該如何優化影片在 Google 中獲得較高的影片排名?
- Google 如何辨別高品質與自然反向連結?
- 新頂級域名(nTLD)對 SEO 有幫助嗎?
- 不會 SEO 但有好內容能夠排名第一嗎?
- SEO 課程:Moz Academy 免費 SEO 線上教學【限時免費】
- Google 表示:連結到 http 的網址並不會影響 SEO
- 網站字數與 SEO 排名之間的關係
- Google 官方解釋如何在 SEO 中,正確地使用 Heading Tags 標題標籤
- 利用 3 個 SEO 新方法提升網站排名
- Google BERT 演算法更新 - 讓搜尋引擎更了解搜尋語意
- 詳解重複內容對 SEO 的影響,與如何解決重複頁面的問題?