以下說明將會讓你更加了解標題標籤(Heading Tags)、標題元素(Heading Element)是如何影響 SEO 排名,以及讓你了解如何正確的使用它們。
Google 的 John Mueller 最近在 Google Webmaster Central office-hours 中清楚地解釋到,有關 Google 是如何使用 H1、H2、H3 這類型的 HTML 標題元素。
如何使用 Heading Element 標題元素?
在影片當中,有人詢問 John Mueller:使用標題的最佳方法是什麼?
要解釋該如何正確優化 Heading Element 標題元素之前,首先我們要先來淺談一下標題元素與 SEO 之間的背景關係。
當我們了解過去標題以及 SEO 之間是如何相互影響網站排名之後,才能讓你明白,過去的人為什麼這麼做,以及為什麼現在我們不那麼做的原因。
Heading Element 標題元素與 SEO 關係
在 2000 年代初期,標題元素(例如:H1 標籤、H2 標籤、H3 標籤...等等)是影響 SEO 的因素之一,在當時的背景下,想要提升網站排名,在標題中添加關鍵字是必要操作手法之一。
可如今,隨著 Google 搜尋引擎演算法不斷的進步,過於明顯、無關的關鍵字填充,是無法取得相對應的排名效果。但是,將目標關鍵字融入標題當中,仍然是 SEO 常見的做法之一。取而代之的,你應該讓標題能正確反應出內容的代表意涵,而非是一昧的塞滿關鍵字。
相關內容:SEO 入門指南 - 5 分鐘搞懂 SEO 怎麼做 + 進階操作課程
John Mueller 反對老舊的 SEO 作法
John Mueller 認為,Heading Tags 標題標籤仍然是 SEO 的排名因素之一。但是,若是過於無腦的添加關鍵字到標題標籤當中的這種過時的 SEO 作法,不但不會獲得好的排名,視情況而言,可能還會導致糟糕的情況發生。他認為,標題被高估了。
我認為,從某種意義上來說,標題有點被高估了。因為它很容易陷入最佳標題的大量空談之中。
John Mueller
John Mueller 說,Google 讀取標題的意圖,是為了能更加了解標題後方的各段主題。
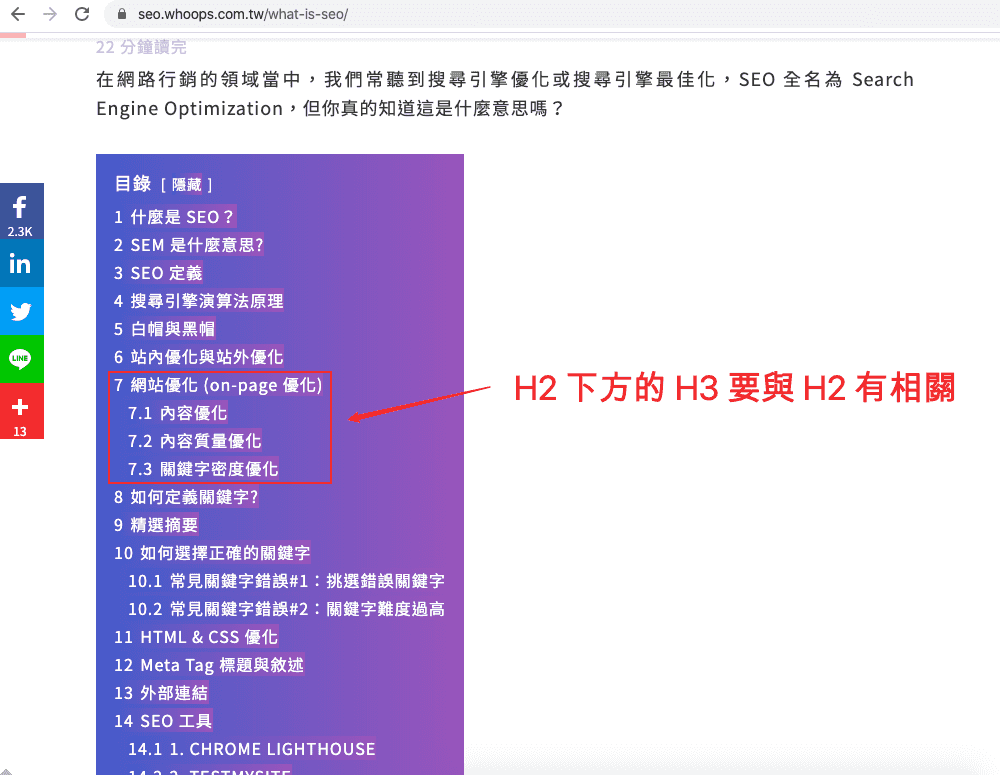
舉例來說,H2 下方會有多個 H3,每個 H3 下方各字有多個段落。

在我們自己的 SEO 教學文章中可以看出,我們也是正確的使用了這種撰寫方式。你的 H2 標題下方若有多個 H3 標題,那麼這個 H2 標題必須是 H3 標題的集合體,也就是兩者間是具有高度相關的關聯度。
當搜尋進行時,我們的確會使用標題。但我們使用它是為了能更好地理解頁面的內容。
John Mueller
過時的 SEO 觀念會認為,作為 SEO 因素之一,H1 標題會比 H2 標題更佳重要;H2 標題會比 H3 標題重要。因此,他們會將最重要的關鍵字放在最高層級的標題當中(H1 標題),而將不重要的標題放在較低層級的標題當中(H3、H4 之後)。
在過去,H1 的確相較 H2 重要,確實會影響 SEO 排名。但如今已非如此。
因此,從我的角度來說,對於應該如何排序我的 H1、H2、H3,以及我內容應該為何,這並不是很重要。
John Mueller
從這點我們可以看出,標題標籤(H1、H2、H3)可以幫你清楚的表達內容的層次,但這與排名因素無關,這與正確的書寫格式有關。
John Mueller 在這裡給予了一個很好的想法,那就是,標題標籤的運用並非是出於排名的目的,而是出於文章架構的正確邏輯性。
Heading Tags 標題標籤不再是排名因素了嗎?
這幾十年來,標題標籤已經成為了排名因素的前十名。但若你查看搜尋引擎結果頁面(SERP),你將會發現結果並非如此。
如今,標題標籤的正確用法已不像以往。正確的標題標籤用法是幫助搜尋引擎更加了解內容的意思,僅此而已。
John Mueller 解釋說,提升排名不需要將關鍵字放入標題當中:
所以,你的頁面排名突然變高並不是因為你在這些標題當中擁有了這些關鍵字。排名會突然變高,代表 Google 更加了解你的頁面內容,因此它會將明確想要搜尋你的頁面內容的使用者,導引至你的頁面當中。
John Mueller
接著,John Mueller 回頭解釋標題標籤的正確使用方式:
所以,這其中顯然存在一些重疊之處,關於 Google 更好的理解我的內容,而我所在乎的查詢(意指搜尋關鍵字)也能獲得更好的排名。因為如果你可能正在寫一個你想要獲得排名的內容,那麼讓你的內容能夠更加容易被理解,確實能對我們有所幫助。
但這不代表你的頁面會僅僅因為你讓 Google 更容易了解你的內容,讓你的排名突然在競爭度高的查詢中獲得第一名。
所以說,我認為查看頁面的上每個標題非常有用,但千萬不要過於在意這其中的細節與變化,取而代之的是,你應該設法找到一種,讓其他人更加容易理解你的內容,讓文字能更加理解頁面中,上下文的方法。
John Mueller
重點整理
Heading Tags 標題標籤已經不再像過去一樣,單純的被視為是「單純加入關鍵字」就能獲得較佳排名的因素。但這並不是說標題標籤不重要、不是排名因素之一了,標題元素一樣很重要,但更重要的地方在於,「你的標題元素、標題標籤必須要更容易傳達你的網頁內容,讓人們或者搜尋引擎更加了解你的內容」。
你對於標題標籤 Heading Tags 有什麼見解嗎?歡迎在下方和我們討論你的心得。
觀看 Google Webmaster Central office-hours:
更多 SEO 優化教學文章
- SEO 速成入門教學 - 5 個快速提升網站排名的小技巧
- Google 將採用 AI 顯示 Google 搜尋結果,未來 AI 搜尋結果前 3 名將成為 SEO 優化重點
- Google 告訴你如何才能加快網站索引速度,關鍵是內容品質與流量
- Google 頁面體驗並非被移除,而是從排名系統更改為排名因素
- Google 更新實用內容指南,強調頁面體驗為 SEO 排名因素
- Google 更新實用內容演算法,提升有價值原創內容權重並打擊垃圾內容
- Google 開始降低搜尋引擎對於外部連結的權重與影響 SEO 排名的因素
- Google 近期將推出演算法更新,以打擊非原創、低品質文章在搜尋結果當中的排名
- 新頂級域名(nTLD)對 SEO 有幫助嗎?
- Google 2020 年 12 月搜尋引擎核心演算法更新正式推出
- Google 或許會在年底前推出今年最後一次核心演算法更新
- Google 最新 AI 搜尋引擎演算法更新 - BERT 100%