你是否曾經覺得,網站內容明明就很棒,卻總是淹沒在茫茫網海中?其實,搜尋引擎就像只看得懂程式碼的外星人,面對你的精心設計,它可能只看到一堆亂碼!
別擔心,Whoops SEO 這就傳授你與搜尋引擎溝通的秘密武器:結構化資料 (Structured Data)。這篇文章將帶領台灣中小企業主和數位行銷人員,一步步了解結構化資料的威力,讓你的網站內容不再被埋沒,搶佔搜尋結果頁的黃金席位!
結構化資料是什麼?
結構化資料(Structured Data)是一種特定格式的資料,用於在網頁上標註內容,使搜尋引擎能更容易理解和解析網頁的資訊。這些標註通常以特定的標記語言(如 JSON-LD、Microdata 或 RDFa)嵌入在 HTML 中,為搜尋引擎提供有關頁面內容的額外資訊。結構化資料能幫助搜尋引擎更好地了解頁面的主題和內容,進而改善搜尋結果的展示,例如顯示複合式搜尋結果(Rich Results)或強化精選摘要(Enhanced Snippets)。
例如,在電商網站中,可以使用結構化資料來標註產品的名稱、價格、庫存狀態、評價等資訊。這些資料不僅有助於搜尋引擎理解產品頁面的內容,還能使搜尋結果中顯示更多詳細資訊,提升使用者的搜尋體驗。
結構化資料的一個常見應用是使用 Schema.org 提供的標準詞彙,這是一套被廣泛接受的資料標記詞彙,可以被大部分主流搜尋引擎識別和利用。使用結構化資料的好處包括:
- 改善搜尋引擎的理解:提供更多背景資訊,有助於搜尋引擎準確理解網頁內容。
- 提升搜尋結果的展示效果:增加豐富片段的出現機會,例如顯示星級評價、價格等,吸引更多點擊。
- 增加可見性:讓網頁在搜尋結果中更突出,可能提高點擊率(CTR)。
想像一下,每天有數以萬計的網頁在網路上誕生。搜尋引擎要如何快速理解這些網頁的內容呢?這時候,結構化資料就派上用場啦!
結構化資料就像是網頁的 ID 卡,用標準化的格式告訴搜尋引擎:「嘿!我是誰,我在講什麼」。它能幫助搜尋引擎更快速、更準確地了解你的網頁內容。
舉個例子吧!如果你的網頁是在介紹一款最新的手機,結構化資料就會告訴搜尋引擎:
- 這是一個產品頁面
- 產品名稱是 「超級厲害 XYZ 手機」
- 價格是 NT$15,000
- 品牌是 「酷炫科技」
- 有 4.5 顆星的評價
是不是突然覺得一切都變得清晰明瞭了呢?
結構化資料就是用標準化的格式,將網頁上的資訊分類、標記,讓搜尋引擎一目了然。 例如,產品頁面可以標記產品名稱、價格、評價等,文章頁面可以標記標題、作者、發布日期等。透過結構化資料,搜尋引擎就能更精準地將你的網站內容推薦給目標客群。
Schema.org 結構化資料的共同語言
當我們談到結構化資料,就不能不提到 Schema.org。這是由 Google、Bing、Yahoo 和 Yandex 這些搜尋引擎巨頭一起制定的結構化資料「字典」。
想像 Schema.org 就像是一本超級詳細的食譜書。不管你是要做義大利麵還是壽司,裡面都有標準配方。同樣的,Schema.org 告訴我們該如何描述各種不同類型的網頁內容,讓所有搜尋引擎都能「看得懂」。
這個詞彙集的共同語言包括以下幾種主要的格式:
JSON-LD(JavaScript Object Notation for Linked Data)
- 描述:JSON-LD 是一種基於JSON的資料格式,專門用來表示連結資料(Linked Data)。它非常適合嵌入在HTML文件中,且不干擾網頁的結構。
- 優點:易於閱讀和編輯,與現有JavaScript基礎設施兼容,並且可以很方便地附加在頁面上。
- 使用範例:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Person",
"name": "John Doe",
"jobTitle": "Software Engineer",
"url": "https://www.example.com"
}
</script>Microdata
- 描述:Microdata 是一種內嵌在HTML標籤中的語法,用於將結構化資料直接附加到HTML元素上。它使用屬性如
itemscope、itemtype和itemprop來定義資料的結構和內容。 - 優點:與HTML無縫集成,方便網頁開發者直接在HTML中進行標註。
- 使用範例:
<div itemscope itemtype="https://schema.org/Person">
<span itemprop="name">John Doe</span>
<span itemprop="jobTitle">Software Engineer</span>
<a itemprop="url" href="https://www.example.com">Website</a>
</div>RDFa(Resource Description Framework in Attributes)
- 描述:RDFa 是一種用於將結構化資料嵌入HTML、XHTML和其他XML文件中的標記語法。它提供了在標記語法中表示元數據和資料關係的方法。
- 優點:支持複雜的資料關係和命名空間,適合需要表示豐富資料結構的應用。
- 使用範例:
<div vocab="https://schema.org/" typeof="Person">
<span property="name">John Doe</span>
<span property="jobTitle">Software Engineer</span>
<a property="url" href="https://www.example.com">Website</a>
</div>這三種格式是 Schema.org 標記的共同語言,各有其適用範圍和優點。JSON-LD 因其易用性和與 JavaScript 的兼容性,成為當前最受推薦的格式;Microdata 則更適合簡單的內嵌標記;RDFa 則適合需要描述複雜關係的情境。選擇適合的格式可以幫助網站更好地與搜尋引擎溝通,提升在搜尋結果中的表現。
使用結構化資料的 4 大好處
使用結構化資料具有以下四大好處,能夠顯著提升網站的搜尋引擎優化(SEO)效果和使用者體驗:
增強搜尋結果的展示效果
結構化資料可以讓搜尋引擎在搜尋結果頁面中展示豐富片段(Rich Snippets),例如評價星星、價格、事件時間等資訊。這些豐富片段能夠吸引更多的注意力,提升點擊率(CTR),進而增加網站的流量。
提升搜尋引擎的理解
使用結構化資料可以幫助搜尋引擎更準確地理解網頁的內容和結構。透過標註特定的資料,如產品名稱、價格、庫存狀況、作者等,搜尋引擎能夠更好地解析和分類這些資訊,有助於提升網站在相關搜尋中的排名。
改善語音搜尋結果
結構化資料對於語音搜尋結果尤為重要,因為語音助手(如Google Assistant)依賴於精確的資料來提供正確和有用的答案。標註結構化資料有助於網站的內容更容易被語音助手識別和呈現,從而提升語音搜尋的可見性。
支持豐富卡片和知識圖譜
結構化資料不僅能促進精選摘要的展示,還能使網站內容有機會出現在知識圖譜(Knowledge Graph)和複合式資訊卡(Rich Cards)中。例如,當搜尋特定品牌或名人時,相關資訊可能會顯示在搜尋結果的右側或上方的知識圖譜中,提升品牌曝光度和權威性。
常見的 5 種結構化資料類型
根據 Google 的官方文件,目前支援的結構化資料有 36 種之多!不過別擔心,我們先來看看幾個最常用、最實用的幾種:
導覽標記 (BreadcrumbList)
就像網站的麵包屑,顯示頁面在網站中的位置,讓使用者和搜尋引擎都能清楚掌握網站架構。例如:首頁 > 3C產品 > 手機 > iPhone 16

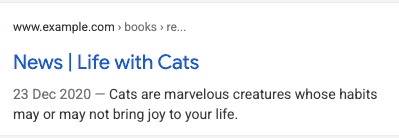
文章 (Article)
適用於部落格文章、新聞報導等,標記標題、作者、日期等資訊,讓搜尋引擎更容易理解文章內容。

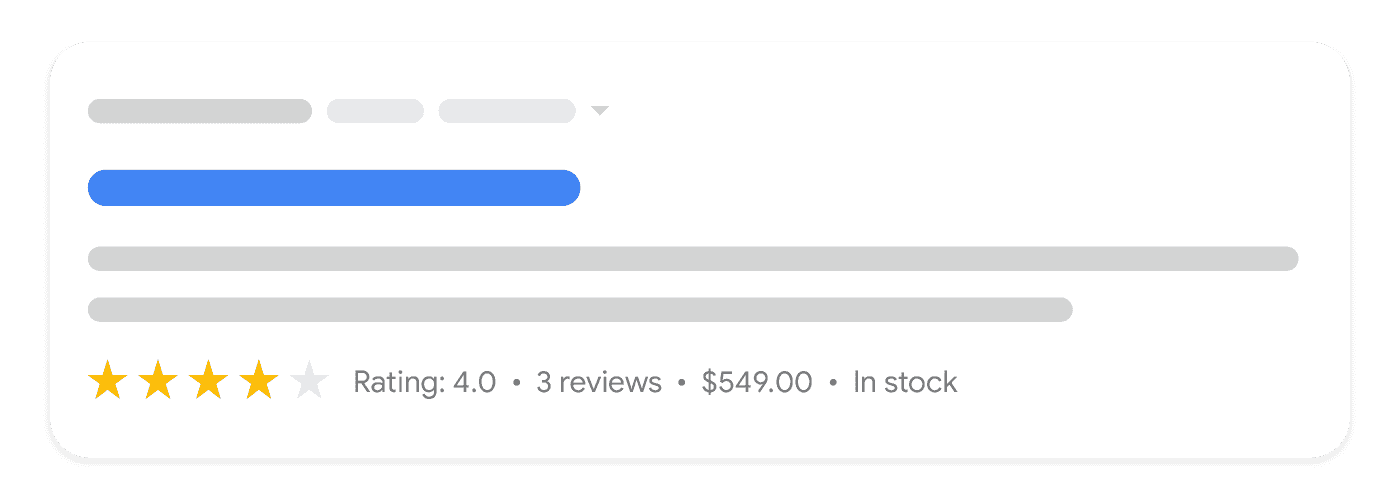
產品 (Product)
電商網站必備!標記產品名稱、價格、圖片、評價等,讓你的產品在搜尋結果頁更突出,吸引消費者目光。

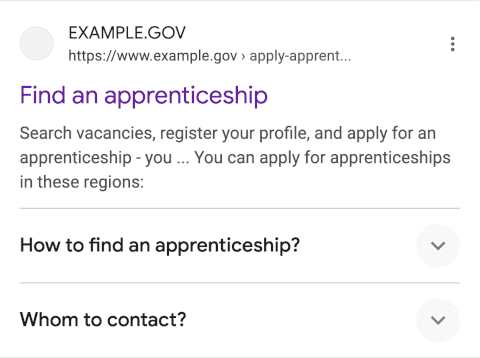
常見問題 (FAQ)
整理常見問題,並使用結構化資料標記,讓使用者快速找到答案,提升網站使用體驗。

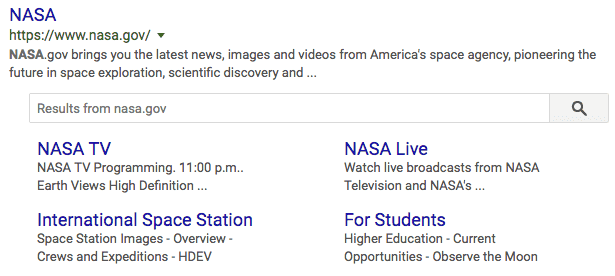
網站連結搜尋框

網站連結(Sitelink)搜尋框是指網站列於搜尋結果中時,系統以該網站為範圍所顯示的搜尋框。
(以上圖片來源為 Google Developers)
Google 結構化資料功能表格
以下是所有 Google 結構化資料,你可以直接點擊前往查看所有結構化資料的範例:
| 功能 | 描述 | 範例 |
|---|---|---|
| 文章 | 用於新聞、體育或部落格文章,可在搜尋結果中顯示更豐富的標題和圖片。 | 搜尋結果中的文章範例 |
| 書籍動作 | 允許使用者直接從搜尋結果中購買書籍。 | 搜尋結果中的書籍範例 |
| 導覽標記 | 指示頁面在網站階層中的位置。 | 搜尋結果中的導覽標記範例 |
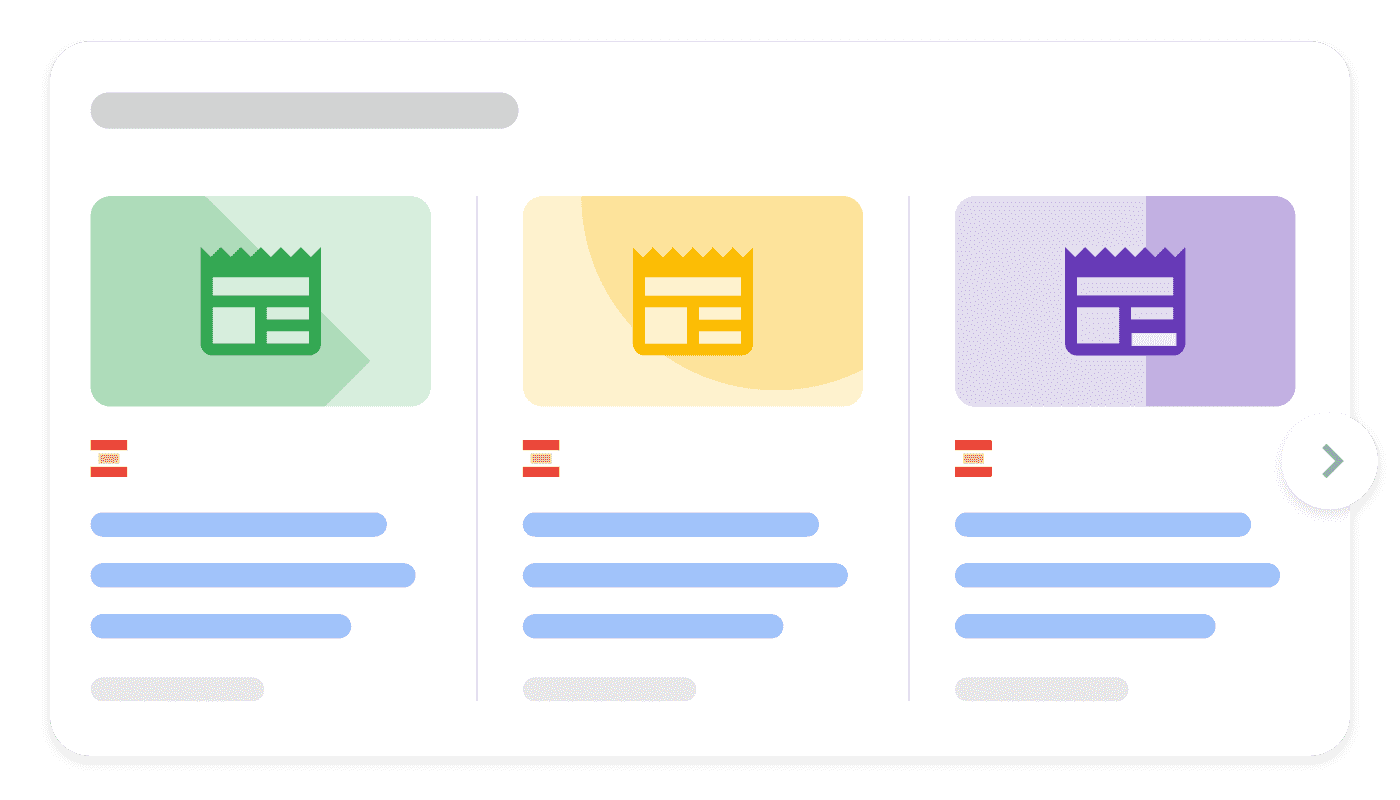
| 輪播介面 | 以輪播形式顯示來自單一網站的一系列資訊卡片,必須與其他功能(例如食譜、課程列表)結合使用。 | 食譜輪播介面 |
| 課程資訊 | 提供課程的詳細資訊,例如評分、價格和課程內容。 | 搜尋結果中的課程資訊範例 |
| 課程清單 | 列出同一教育機構提供的課程,包括課程名稱、提供者和簡短說明。 | 搜尋結果中的課程清單範例 |
| 資料集 | 在 Google 資料集中顯示大型資料集。 | 搜尋結果中的資料集範例 |
| 討論區 | 標註使用者產生的內容和相關討論。 | 討論和論壇複合式搜尋結果 |
| 教育問與答 | 標註教育相關問題和答案,幫助學生在 Google 搜尋中學習。 | 搜尋結果中的教育問與答輪播介面 |
| 雇主累積評級 | 顯示 Google 工作搜尋中雇主的評級資訊。 | 搜尋結果中的雇主累積評級範例 |
| 預計薪酬 | 在 Google 求職中顯示預計薪酬資訊,例如薪酬範圍和平均薪酬。 | 搜尋結果中的預計薪酬範例 |
| 活動 | 顯示即將舉行的活動列表,例如音樂會或節日。 | 搜尋結果中的活動範例 |
| 事實查核 | 顯示由可信網站對聲明的評估摘要。 | 搜尋結果中的事實查核範例 |
| FAQ | 標記常見問題頁面。 | 搜尋結果中的 FAQ 範例 |
| 圖片中繼資料 | 指定圖片中繼資料,例如創作者和使用方式。 | Google 圖片中的圖片中繼資料範例 |
| 招聘資訊 | 幫助求職者找到工作,顯示公司標誌、評論、評級和工作詳細資訊。 | 搜尋結果中的招聘資訊範例 |
| 教學影片 | 幫助師生探索和觀看教學影片。 | 教學影片複合式搜尋結果範例 |
| 當地商家 | 顯示商家資訊,例如營業時間、評分、路線等。 | 搜尋結果中的當地商家範例 |
| 數學解題工具 | 標記數學題型和解題步驟,幫助使用者解題。 | 搜尋結果中的數學解題工具 |
| 電影 | 顯示電影列表,例如“2023 年最佳電影”。 | 電影複合式搜尋結果 |
| 機構組織 | 提供機構組織的資訊,例如名稱、地址和聯絡方式。 | 搜尋結果中的機構組織範例 |
| 練習題 | 標記數學和科學練習題,幫助學生學習。 | 搜尋結果中的練習題 |
| 產品 | 提供產品資訊,例如價格、供貨情況和評分。 | 搜尋結果中的產品範例 |
| 個人資料頁面 | 標記個人或機構組織的網頁。 | 搜尋結果中的觀點篩選器 |
| 問答 | 標記以問答格式呈現資訊的網頁。 | 搜尋結果中的問答頁面範例 |
| 食譜 | 以單獨結果或輪播形式顯示食譜。 | 食譜輪播介面 |
| 評論摘要 | 顯示來自評論網站的評論摘要。 | 搜尋結果中的評論摘要範例 |
| 網站連結搜尋框 | 在網站的搜尋結果中顯示網站連結搜尋框。 | 搜尋結果中的網站連結搜尋框範例 |
| 軟體應用程式 | 提供軟體應用的資訊,例如評分、描述和連結。 | 搜尋結果中的軟體應用程式範例 |
| 支援朗讀服務項目 | 允許搜尋引擎和應用程式使用文字轉語音功能朗讀新聞內容。 | 支援朗讀服務的項目範例 |
| 訂閱和付費牆內容 | 明確指出網站上的付費牆內容。 | New York Times 付費牆範例 |
| 度假民宿 | 提供度假房產的資訊,例如名稱、描述、圖片、位置、評分和評論。 | 度假民宿複合式搜尋結果 |
| 車輛資訊 | 提供待售車輛的資訊,例如供貨情況、定價和其他重要資訊。 | 車輛資訊複合式搜尋結果 |
| 影片 | 提供影片資訊,包括播放、指定片段和直播內容的選項。 | 影片資訊複合式搜尋結果 |
希望這個表格對您有所幫助!
如何輕鬆建立結構化資料
建立結構化資料步驟
-
分析你的網頁內容,決定要使用哪種類型的結構化資料。
-
使用 Google 的結構化資料範本進行修改或自行撰寫 JSON-LD 程式碼。(建議使用 Google 推薦的 JSON-LD 格式,撰寫和維護都更容易。)
-
將生成的程式碼加入你的網頁 HTML 中。
-
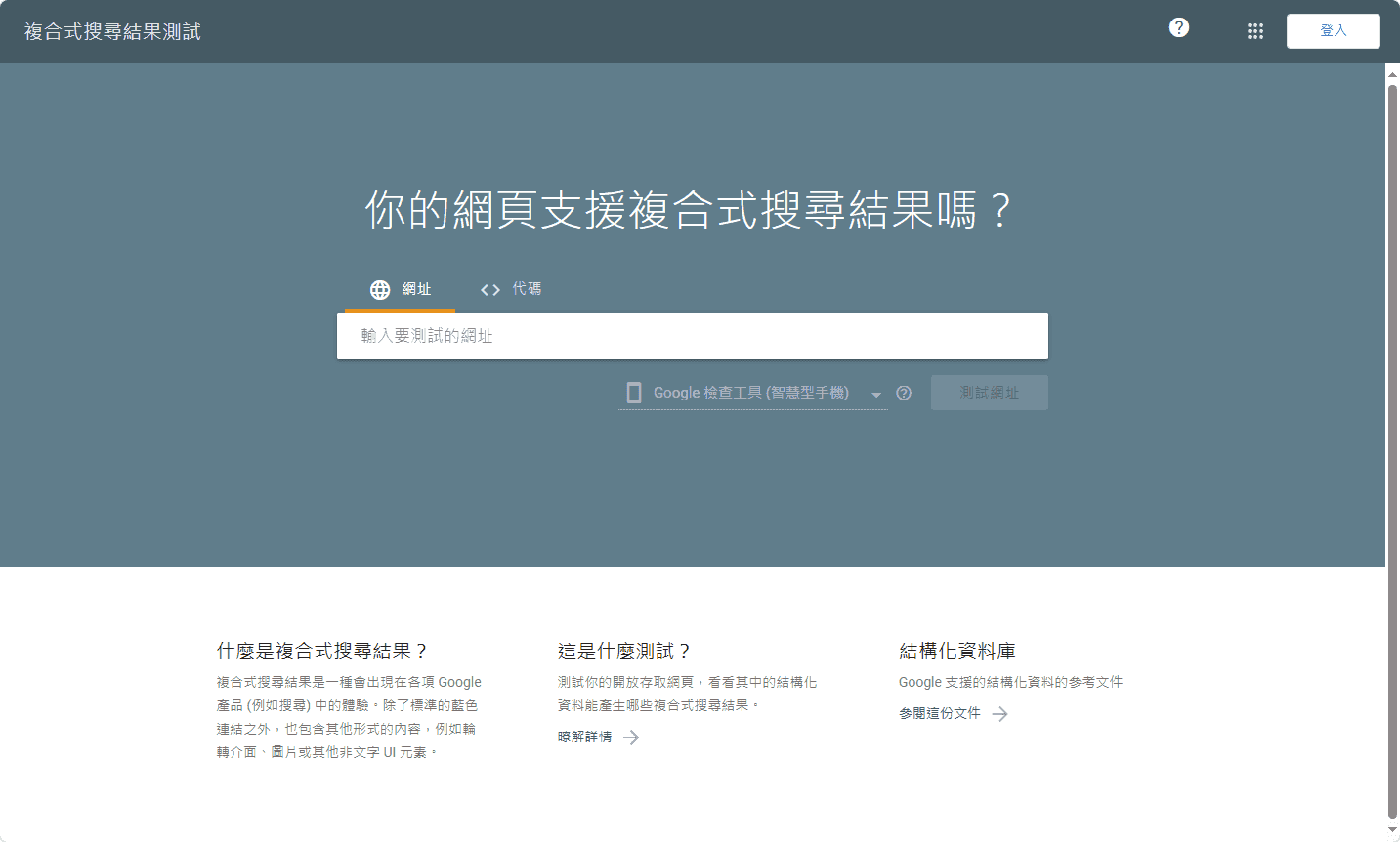
使用 Google 的複合式搜尋結果測試檢查是否有錯誤。
-
在 Google Search Console 中監控結構化資料的效果。
實作結構化資料主要有三種方式:JSON-LD、Microdata 和 RDFa。但是!Google 特別推薦使用 JSON-LD,所以我們就盡量使用這個方式來產生結構化資料。
JSON-LD 是什麼?
簡單說,它就是一段 JavaScript 程式碼,我們可以直接把它放在網頁的 <head> 或 <body> 標籤裡。
舉個例子,如果你要標記一篇部落格文章,JSON-LD 可能會長這樣:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BlogPosting",
"headline": "結構化資料完全攻略",
"author": {
"@type": "Person",
"name": "Whoops SEO"
},
"datePublished": "2024-08-02",
"description": "學會運用結構化資料,讓你的網站在 Google 搜尋結果中脫穎而出!"
}
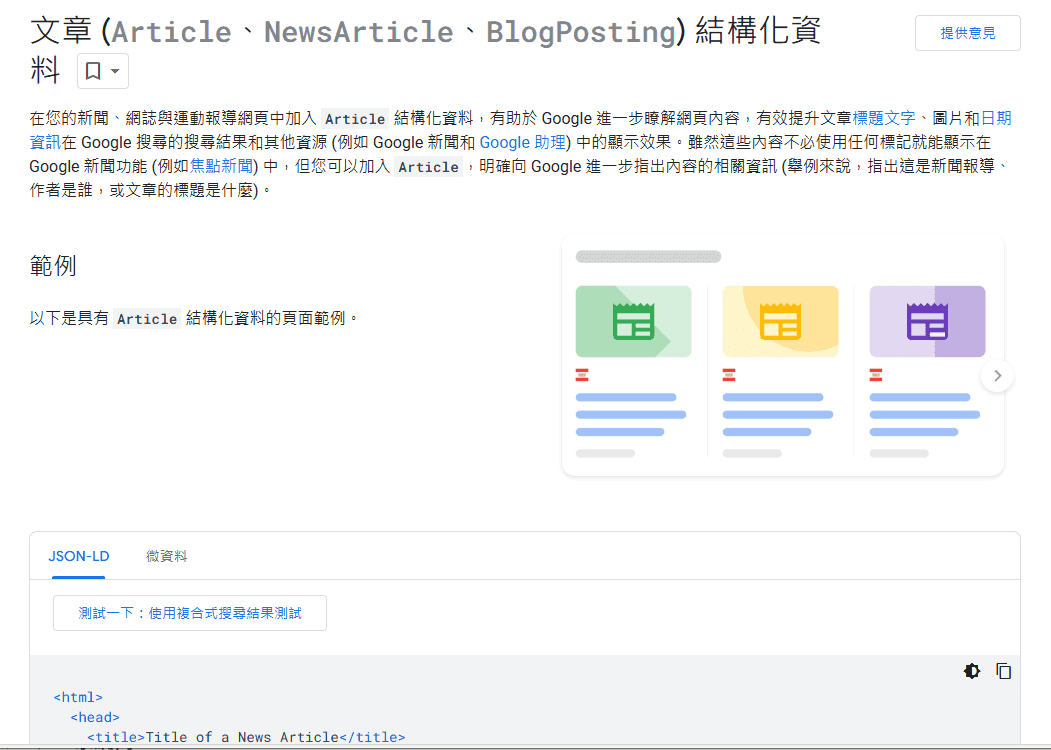
</script>看起來有點複雜?別擔心!Google 有提供所有結構化資料功能,你可以在頁面中選擇適合的標記類型,接著就可以顯示對應的 JSON-LD 程式碼:

透過範本你就可以很輕鬆地自行修改與調整結構化資料。完成後只要透過複合式搜尋結果測試就可以輕鬆的檢查客製的結構化資料是否能夠正常的被 Google 抓取以及顯示:

結構化資料的注意事項
在使用結構化資料時,有一些重要的注意事項需要考慮,以確保正確的實施和最佳效果。以下是幾個主要的注意事項:
- 選擇合適的標記格式:結構化資料有多種標記格式,例如 JSON-LD、Microdata 和 RDFa。Google 建議使用 JSON-LD,因為它較易於實施和管理,且不會干擾網頁的HTML結構。
- 正確使用 Schema.org 詞彙:Schema.org 提供了一個標準化的詞彙集,可以描述各種類型的資料。確保使用合適的類型和屬性來描述你的內容,以便搜尋引擎能準確理解。
- 保持資料的一致性:結構化資料應與頁面上的可見內容保持一致,避免出現資料不符的情況。搜尋引擎會檢查標記的資料與實際內容是否匹配,不一致可能導致懲罰或忽略標記。
- 避免過度標記:只標記對使用者和搜尋引擎有價值的內容。過度標記無關或不相關的資訊,可能被視為濫用,對 SEO 有負面影響。
- 檢查錯誤和警告:使用 Google Search Console 和其他工具檢查結構化資料的錯誤和警告。這些工具可以幫助識別問題,確保標記的正確性和完整性。
- 持續更新:隨著網站內容的變化,結構化資料也應隨之更新。定期檢查和更新標記,確保其反映最新的內容和結構。
- 遵守搜尋引擎的指南:不同的搜尋引擎可能有不同的指南和最佳實踐,遵循這些指南可以避免潛在的懲罰。Google提供了豐富的結構化資料指南和資源,可以參考和遵守。
- 考慮使用豐富結果測試工具:在部署結構化資料之前,使用Google的豐富結果測試工具驗證標記的正確性。這可以確保標記被正確解析並顯示在搜尋結果中。
- 不斷學習和改進:結構化資料的技術和標準會隨著時間不斷演變。保持學習最新的技術和最佳實踐,有助於在競爭激烈的搜尋市場中保持優勢。
總結
結構化資料就像是給你的網站穿上了一套量身訂做的西裝,讓它在搜尋引擎的舞台上更顯亮眼。雖然實作起來可能會有點小複雜,但相信我,這絕對值得你花時間去學習和應用!
想要讓你的網站在搜尋結果中大放異彩嗎?趕快動手實作結構化資料吧!如果你在實作過程中遇到任何問題,或是想了解更多關於 SEO 的秘技,歡迎隨時找 Whoops SEO 團隊聊聊。我們永遠站在你這邊,幫助你的網站衝上 Google 搜尋結果的第一頁!
記住,在數位行銷的世界裡,持續學習和嘗試新技術是成功的關鍵。結構化資料只是開始,還有更多有趣的 SEO 技巧等著你來探索呢!
更多 SEO 優化教學文章
- 2024 SEO 新趨勢,全攻略
- Google 2024 年 12 月核心演算法與垃圾內容更新接連來襲!
- Google 2024 年 11 月核心演算法更新已經推出:網站排名狂掉?你的網站準備好了嗎?
- Google 2024 年 8 月核心演算法更新已完成
- Google 搜尋演算法更新:Google 2024 年 8 月 15 日核心更新正在推出
- 想讓你的產品頁霸屏 Google 搜尋?專家教你四招搶佔「產品結構化資料」!
- SEO 速成入門教學 - 5 個快速提升網站排名的小技巧
- AI SEO 優化:3 個你必須知道的關鍵趨勢,幫助你提升網站流量 50%
- Google 將採用 AI 顯示 Google 搜尋結果,未來 AI 搜尋結果前 3 名將成為 SEO 優化重點
- Google 在預估薪酬(Estimated Salary)的結構化資料中添加兩個新的屬性
- (影片教學) Google 線上數位課程,5 部影片帶你認識 SEO 搜尋引擎優化!
- Google 推出新複合式搜尋結果:問答頁面(Q&A Page)結構化資料