在今日這個數位時代,用戶體驗比以往更加重要,尤其是現在越來越多人使用行動設備進行搜索,所以企業為了要成功,則需要一個與行動裝置相容的網站是當務之急。
正是因為這樣,所以網站都開始往響應式設計(RWD)。
介紹
在以前沒有適合行動設備的網站,這意味著使用智慧手機和其他設備的客戶,他們的瀏覽體驗較差。因為這很差的用戶體驗,對轉化率和收入產生直接影響。
戰略和目標
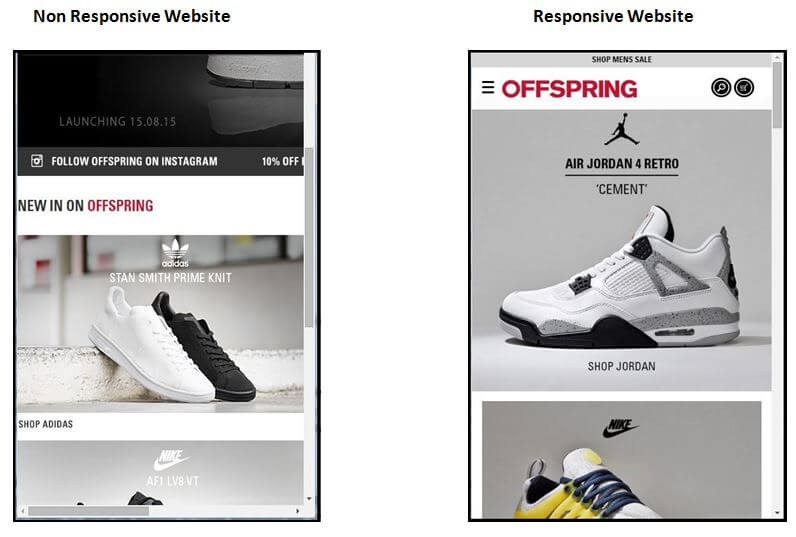
響應式網頁設計,讓網站自行調整成適合您使用的裝置進行瀏覽和自動格式化。
網站設計的主要目標如下:
- 提高所有設備上的客戶體驗
- 提升轉換率
- 增加收入
而適合行動裝置的網頁設計也變成了網也排名因素之一。

網上零售商也希望確保了主要平板電腦用戶訪問該網站時,收到一個很好的體驗。而這種單獨的為平板電腦用戶電子商務的轉化率提高了20.35%。
發展、挑戰、優點和解決方案
我們推測重新設計會有兩三個需要挑戰的重點:
- 發展的優勢,使用一個負責任的網站設計在於它被內置到網站的前端,與執行發生客戶的設備上。這消除了服務器端更改,重定向和第三方參與的必要性。
- 外包響應式設計的測試工作,確保以盡可能多的設備進行測試,防止任何錯誤,並促進良好的用戶體驗,無論哪個設備被用於訪問該網站。
搜索引擎優化
在搜索觀點,利用在開發的各個階段提供技術審核。這能對品牌監視變化對排名和能見度的效果。
重要的是要確保沒有浪費在搜索性能,這可能導致潛在的流量損失。
我們的希望是,隨著該網站提供更好的用戶體驗,其結果將增強搜索的知名度。
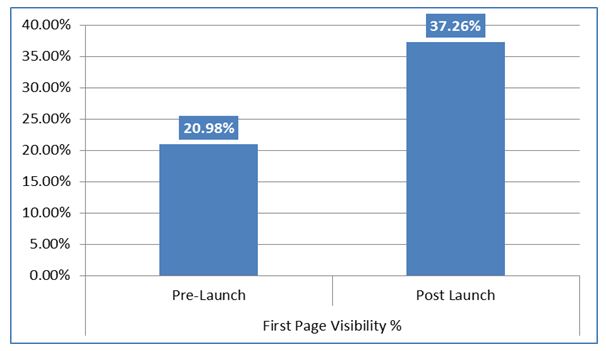
事實證明,這是之後的排名進行監測的情況。超過400個關鍵字中重新設計和第一頁的知名度在之後三個月內增長了77.59%。

通過保持使用響應式設計的網站相同的外觀和感覺,我們能夠為現有客戶和潛在客戶資源,他們可以方便地從任何設備上輕鬆瀏覽訪問。

重要的設計考慮
除了為搜索引擎優化和發展考慮,也有眾多的設計元素,有助於改善用戶體驗:
- 新產品列表網頁設計
- 設備的尺寸響應產品列表頁
- 產品的詳細信息頁面
- 允許用戶產品直接添加到購物車(用於向上銷售的單一尺寸產品)
- 改進結帳新交付選項頁
導覽列和新搜索欄與預測搜索功能的加入有助於促成一個直覺的導航過程,用戶能找到他們正在尋找的訊息。網友們花更多的時間與參與,從而增加了轉化和銷售。
結果
以一個負責任的網頁設計是可以帶給品牌非常好的幫助,產生了一些令人印象深刻的結果。當Google分析對比去年同期數據,有些驚人的數字,如:
- 手機/平板電腦的轉化率增加19%
- 今年的行動/平板電腦收入比同年增加58%
- 從Gooogle行動網站的可用性評分 -以前是 60/100,現在是100/100
- 改進的搜索引擎排名,有效流量增加59%
Sourse : moz
更多 SEO 優化教學文章
- Google AMP 行動裝置網站設計:90%因素在於速度
- 2020 年改變 SEO 排名的 6 項重點
- 多久需要重新更新網站
- 提高你的頁面搜索引擎優化與一站式網站的相關主題
- SEO 速成入門教學 - 5 個快速提升網站排名的小技巧
- (影片教學) Google 線上數位課程,5 部影片帶你認識 SEO 搜尋引擎優化!
- 什麼是 SEO? 多達 40 位權威專家完整定義
- Google:Rel Canonical 並不保證網頁的唯一性
- 什麼是灰帽 SEO?
- 自學SEO:5大面向執行搜尋引擎優化
- 7個提升Google搜尋排名的SEO技巧(Google RankBrain)
- 子網域 vs 子目錄:哪一個更有利於 SEO 排名?

