文章目錄
關鍵要點
- Core Web Vitals (CWV) 是 Google 用來衡量網頁使用者體驗的三大指標,包括 LCP(Largest Contentful Paint)、INP(Interaction to Next Paint)和 CLS(Cumulative Layout Shift)。
- 這些指標分別評估網頁的載入速度(LCP)、互動響應性(INP)和視覺穩定性(CLS),對 SEO 和使用者體驗有重要影響。
- 研究顯示,優化 CWV 有助於提升搜尋排名,但效果可能因網站類型而異。
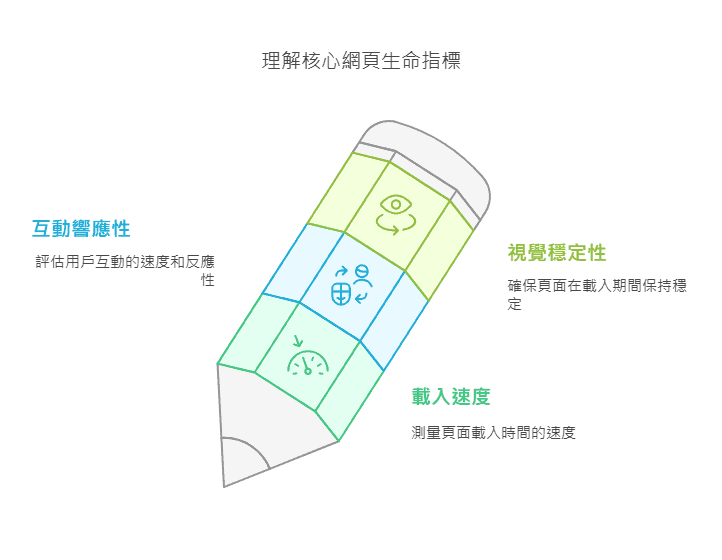
什麼是 Core Web Vitals (CWV)?
Core Web Vitals (CWV) 是 Google 提出的三個關鍵指標,用來評估網頁的表現,特別是從使用者的角度看網頁的載入速度、互動響應性和視覺穩定性。這些指標對 SEO 和使用者體驗至關重要,因為 Google 會將它們納入搜尋排名的考量因素。

Core Web Vitals 的三大指標
- 最大內容繪製 LCP(Largest Contentful Paint):測量網頁上最大內容元素(例如圖片或文字區塊)載入所需的時間。理想值應小於 2.5 秒,否則可能讓使用者感到等待過長而離開。
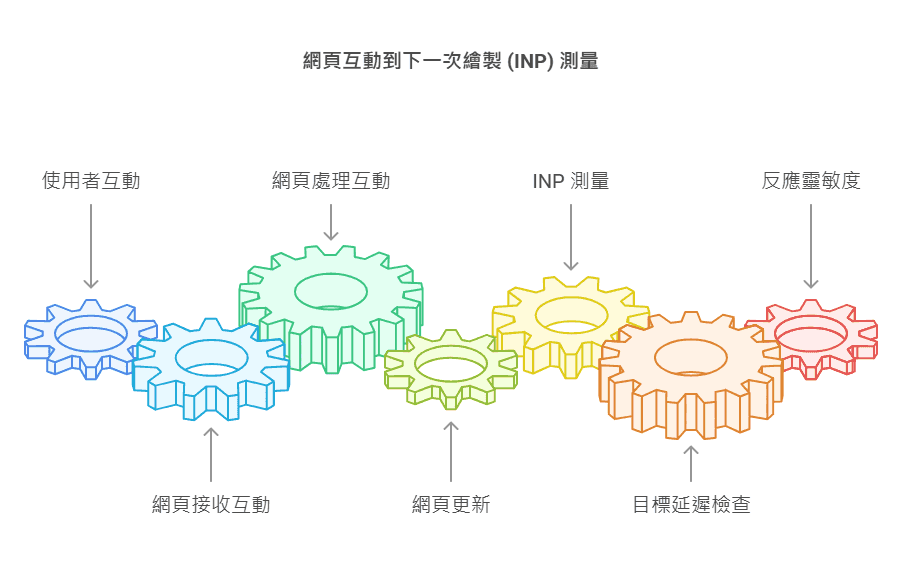
例如,假設你點擊一個食譜網站,卻等了 5 秒才看到主要圖片,這就是 LCP 表現不佳的例子,可能會讓你轉而尋找其他網站。 - 互動到下一次繪製 INP(Interaction to Next Paint):評估網頁對使用者互動(如點擊按鈕)的響應速度。理想值應小於 200 毫秒,過長的延遲可能讓使用者覺得網站反應慢。
例如,當你試圖加入購物車,但按下「加入購物車」按鈕後,網站花了 2 秒才反應,這會讓人覺得網站不流暢,可能影響購買意願。 - 累計版面配置位移 CLS(Cumulative Layout Shift):測量網頁載入過程中內容的視覺穩定性,評估是否有意外的版面變動。理想值應小於 0.1,高 CLS 可能讓使用者感到困惑。
例如,當你在閱讀文章時,圖片載入後文字突然跳動,導致你點錯連結,這就是 CLS 問題,可能讓使用者感到不適。

為什麼 CWV 如此重要?
CWV 直接影響使用者體驗,研究顯示,良好的 CWV 表現能提升搜尋排名,特別是對行動裝置和桌面使用者的滿意度。但效果可能因網站類型而異,例如電商網站可能更需要快速的 INP,而新聞網站則更注重 LCP。
如何測量和優化 CWV?
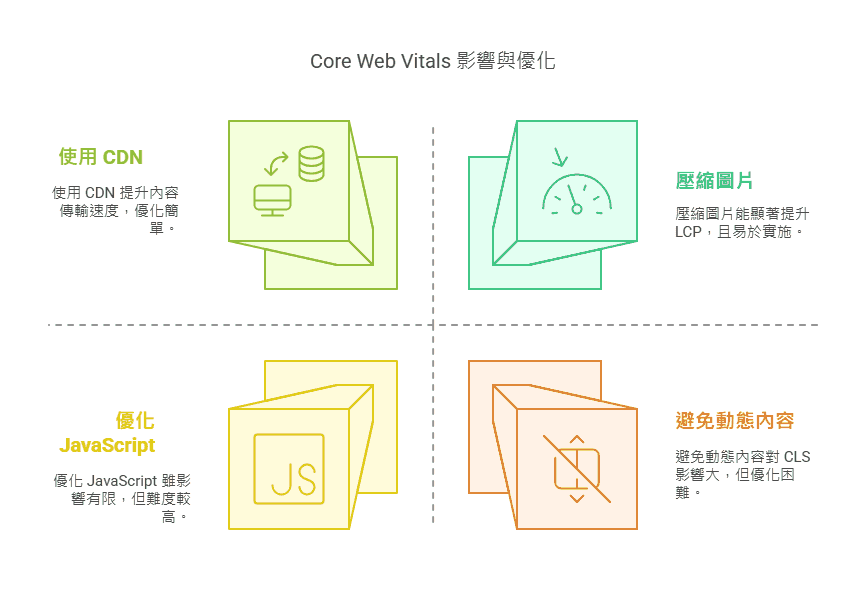
你可以使用工具如 PageSpeed Insights 或 Chrome UX Report 來檢查 CWV 分數。優化方法包括:
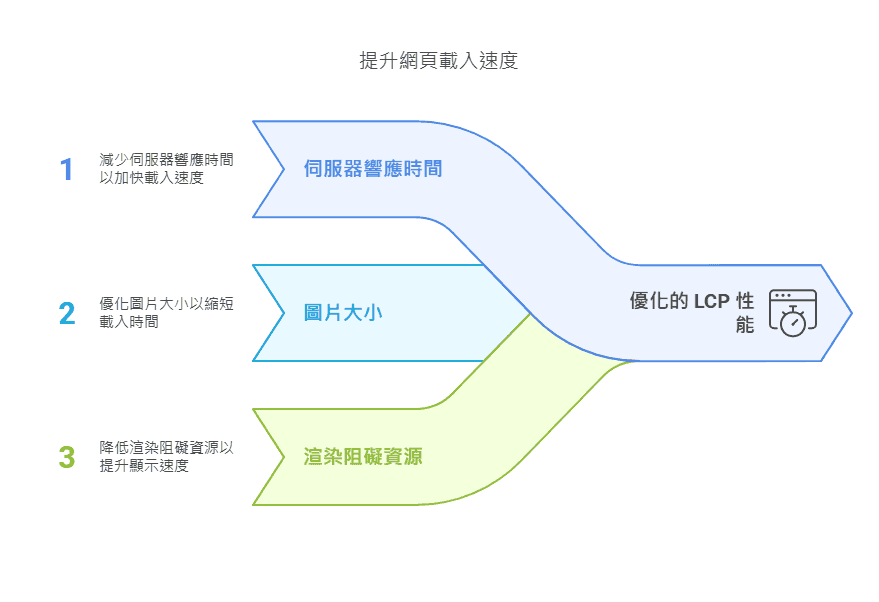
- LCP:壓縮圖片、使用 CDN 加速內容傳輸、減少阻礙渲染的資源。
- INP:優化 JavaScript 執行時間、避免長時間任務、提升程式碼效率。
- CLS:避免動態新增上方內容、使用圖片佔位符、確保版面穩定。

一個意外的細節是,優化 CWV 不僅提升 SEO,還能直接提高使用者參與度,例如減少跳出率,增加停留時間,特別對線上購物網站來說,這可能轉化為更高的轉換率。
Core Web Vitals (CWV) 定義與意義
Core Web Vitals (CWV) 是 Google 於 2020 年提出的指標,旨在簡化網頁性能評估,聚焦於使用者的真實體驗。根據 web.dev 的資料,CWV 包括三個主要指標:Largest Contentful Paint (LCP)、Interaction to Next Paint (INP) 和 Cumulative Layout Shift (CLS)。這些指標適用於所有網頁,網站擁有者應定期測量,並透過 Google 工具如 PageSpeed Insights 和 Search Console 進行追蹤。
- LCP:測量網頁上最大內容元素(如圖片或文字區塊)載入時間,理想值小於 2.5 秒。
- INP:測量網頁對使用者互動(如點擊、鍵入)的響應時間,理想值小於 200 毫秒。
- CLS:評估網頁載入過程中內容的意外位移,理想值小於 0.1。

CWV 是 Google 頁面體驗(Page Experience)排名因素的一部分,與 HTTPS、行動友善性和無干擾彈窗等因素共同影響搜尋排名。
CWV 指標詳解與實例
為了讓大家更容易理解,以下是每個指標的解釋及生活化的例子:
LCP(Largest Contentful Paint)
LCP 反映網頁的載入性能,特別是主要內容的顯示速度。LCP 通常受伺服器響應時間、圖片大小和渲染阻礙資源影響。
- 實例:假設你在美食部落格上搜尋「台中夜市推薦」,點擊一個連結後,卻等了 5 秒才看到夜市的照片和介紹,這就是 LCP 表現不佳,可能讓你直接關閉頁面,轉而尋找其他網站。
- 目標值:LCP 應小於 2.5 秒,否則可能影響使用者體驗和 SEO 排名。

INP(Interaction to Next Paint)
INP 測量網頁對使用者互動的響應速度,例如點擊按鈕或輸入文字後,網頁的反應時間。根據 web.dev 的說明,INP 取代了之前的 First Input Delay (FID),更全面地評估運行時性能。
- 實例:你在網路上買機票,點擊「確認訂單」後,網站花了 1 秒才更新畫面,這種延遲可能讓你懷疑網站是否正常運作,影響購買決策。
- 目標值:INP 應小於 200 毫秒,確保網站反應靈敏。

CLS(Cumulative Layout Shift)
CLS 評估網頁的視覺穩定性,特別是內容載入過程中是否會發生意外位移。根據 Google Developers 的文件,CLS 高可能導致使用者點錯連結或感到困惑。
- 實例:你在閱讀旅遊攻略時,文章中的圖片載入後,文字突然下移,導致你原本想點的「更多資訊」連結變成廣告,這就是 CLS 問題,可能讓你感到不適。
- 目標值:CLS 應小於 0.1,確保網頁穩定。

CWV 測量與優化策略
你可以使用 PageSpeed Insights 分析網頁的 LCP、INP 和 CLS 分數,並獲得改善建議。另一個工具是 Chrome UX Report,提供基於真實使用者數據的報告。此外,Google Search Console 的 CWV 報告也能幫助追蹤表現。
以下是針對每個指標的具體優化建議:
| 指標 | 優化策略 | 範例 |
|---|---|---|
| LCP | 壓縮圖片、使用 CDN、減少渲染阻礙資源 | 使用 WebP 格式圖片,加速載入 |
| INP | 優化 JavaScript、避免長任務、提升程式碼效率 | 將長任務拆分,減少延遲 |
| CLS | 避免動態新增上方內容、使用圖片佔位符 | 為圖片設定固定尺寸,穩定版面 |
例如,對於 LCP,壓縮圖片(如使用 JPEG 或 WebP 格式)能顯著減少檔案大小,特別對的高流量網站(如電商平台)有幫助。而對於 CLS,確保圖片有預設尺寸可以避免載入時的版面跳動,改善使用者體驗。
Core Web Vitals 對 SEO 和使用者體驗的影響
根據 Google Developers 的文件,CWV 是 Google 搜尋排名的關鍵因素之一,特別是對行動裝置使用者的影響。研究顯示,優化 CWV 能降低跳出率、增加停留時間,對線上購物網站來說,可能直接轉化為更高的轉換率,這是一個意外但重要的細節。
然而,CWV 並非唯一影響排名的因素,Google 仍有數百個排名因素,效果可能因網站類型而異。例如,新聞網站可能更注重 LCP,而電商網站則更需要快速的 INP。
結論
CWV 是現代網頁優化的核心,特別對網站擁有者來說,優化 CWV 能提升 SEO 排名,同時提供更好的使用者體驗。無論你是經營部落格還是電商平台,關注 CWV 都能讓你的網站更具競爭力。
如果你對 CWV 有興趣,或想分享自己的優化經驗,歡迎留言討論,或將這篇文章分享給朋友。也歡迎追蹤我們,獲取更多優秀的 SEO 教學!